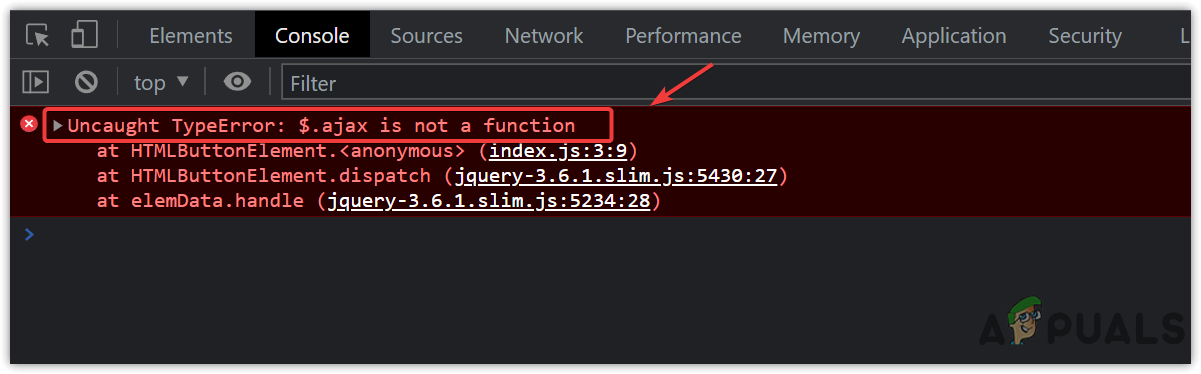
Fix: TypeError: $.ajax is not a function While using the ajax function
The TypeError: $.ajax is not a function occurs when you use a slim version of jQuery that does not include the ajax function. To solve this error, you will have to use a regular version of jQuery instead of using the slim version.

If you face any error that indicates that it is not a function, that means the function you are trying to call is not defined in your code. That’s why you keep getting this error. We have given the instruction with the example, so you can follow them to fix this error:
- First of all, go to the jQuery website and copy the <script> tag of the minified jQuery version or take it from the below.
<script src="https://appuals.com/wp-content/litespeed/localres/aHR0cHM6Ly9jb2RlLmpxdWVyeS5jb20vjquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
- Now replace it with your jQuery script tag.

Changing the src value of the jQuery script tag - After that, If you have already working on a project getting this error, then skip these steps and try to check if the error is fixed.
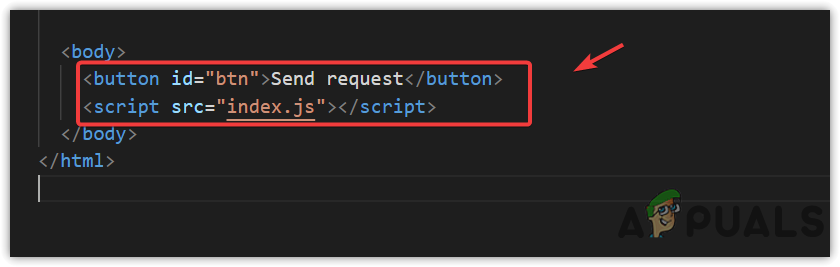
- Create a button with a named Send request and then create a script tag with the src of index.js.

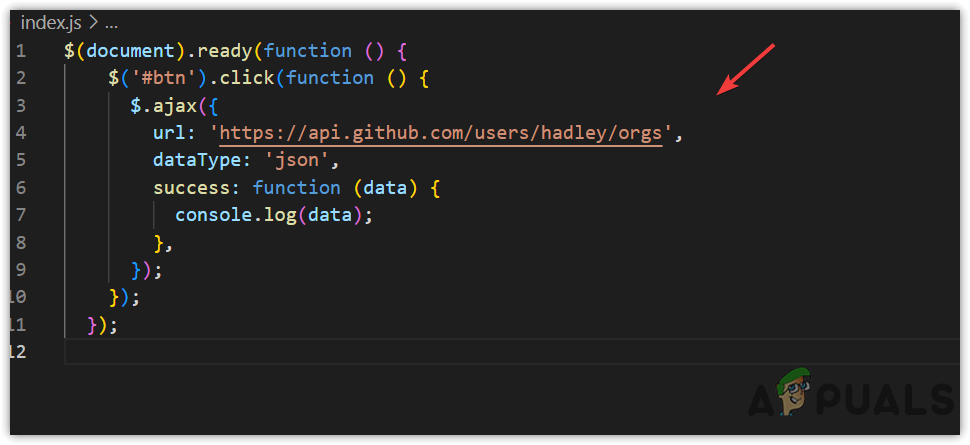
Creating a button and Script tag - Make a file with the name index.js and paste the following code to make a request.
$(document).ready(function () { $('#btn').click(function () { $.ajax({ url: 'https://api.github.com/users/hadley/orgs', dataType: 'json', success: function (data) { console.log(data); }, }); }); });
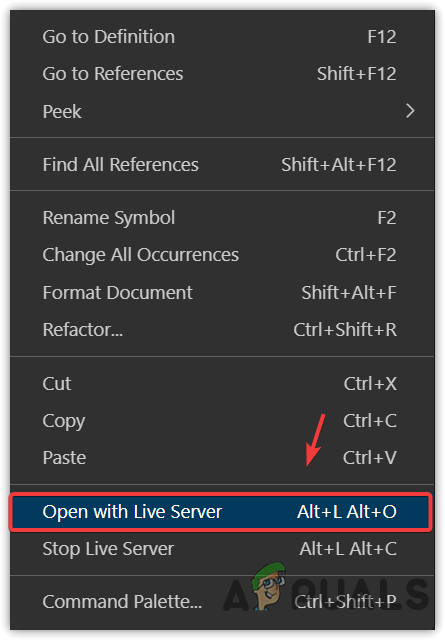
Requesting the data through the api using an ajax function - Once done, right-click the Html code and select Open with Live Server.

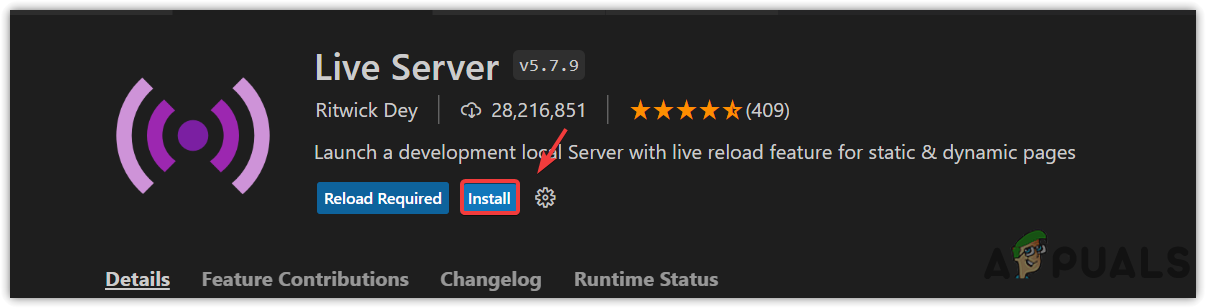
Opening a file with a live server - If you cannot see this option, then install the Live Server extension and open the code on the browser.

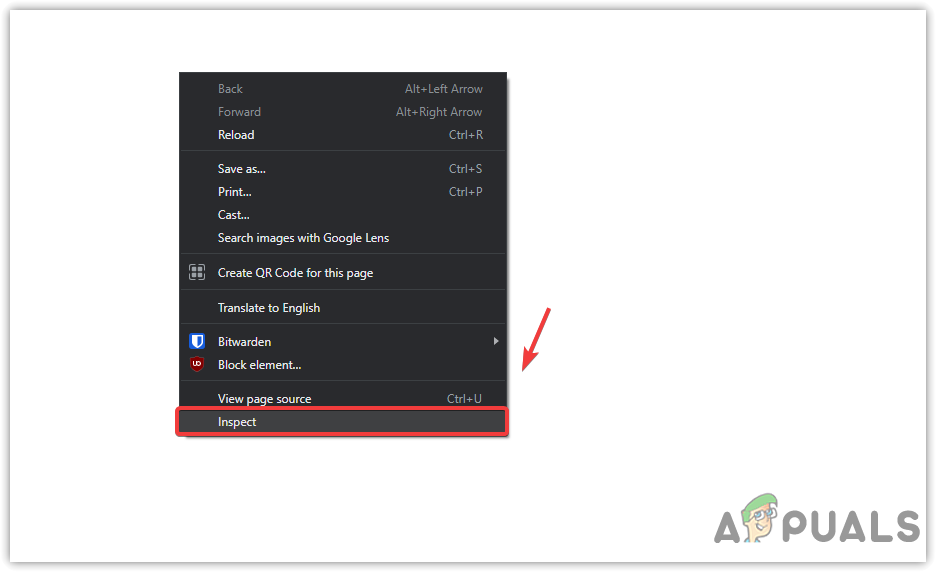
Installing a Live Server extension - Once the browser is opened with the live server, right-click the empty space and select Inspect or press Ctrl + Shift + I together.

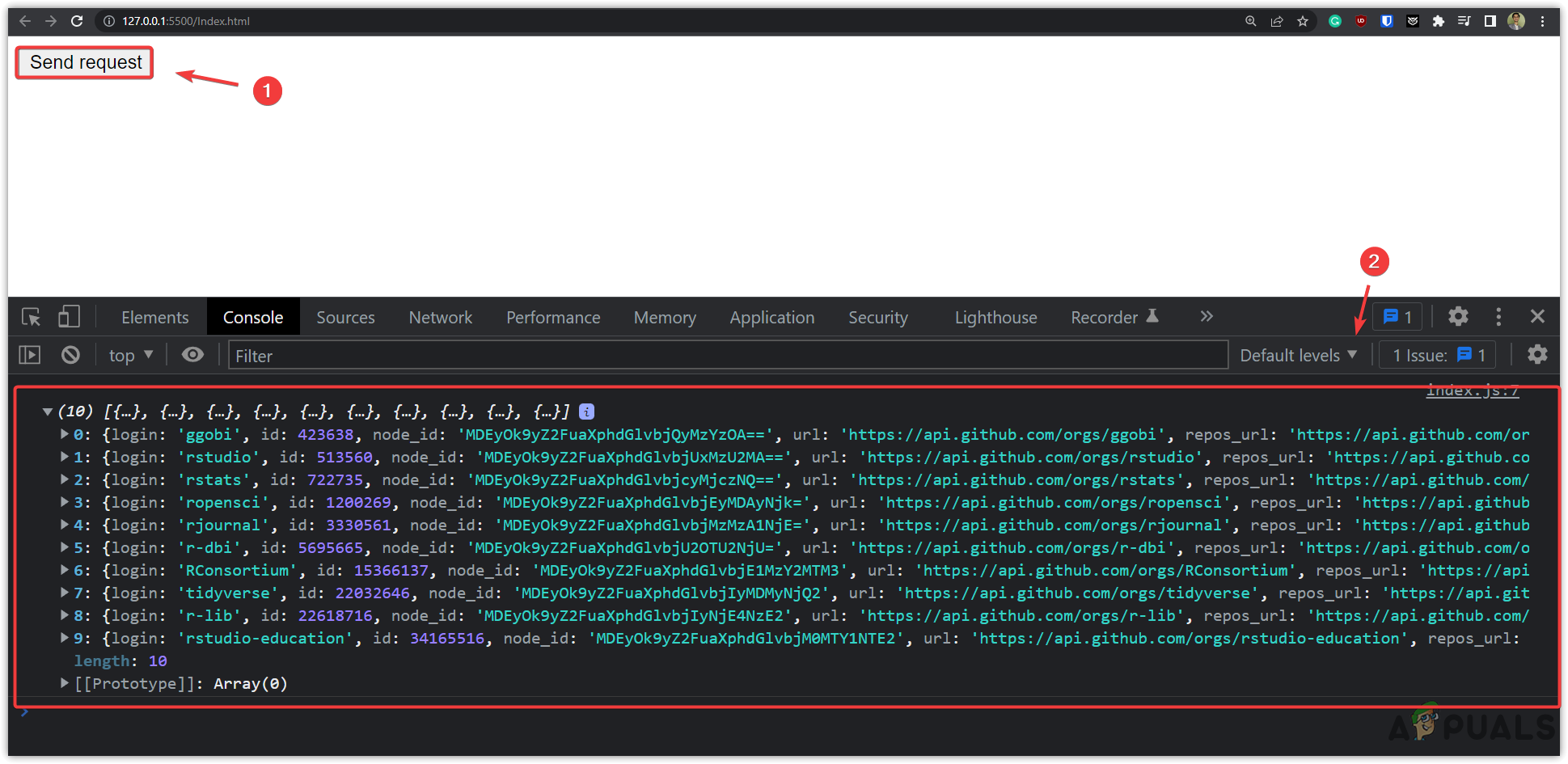
Opening an Inspect Window on the browser - Go to Console from the top and then click on Send request button to see if it works or not.

Calling an Api to receive the data - If it is working, you will see the data in the console, which is an output of the function that you have fetched through the API.