How to use GIMP Text Along Path, Change Style, and Color of Text?
GIMP or GNU Image Manipulation Program is a free cross-platform graphics editor. It has many features that users can use to design a new logo or banner. One of the features is the Text Along Path tool. The Text Along Path tool converts the text into polylines and place them along a specified path. This tool can help create a design with curved, round, and text with different flexes. However, most users still do not have knowledge about this tool. In this article, we will teach you about how you can use the Text Along Path tool in the GIMP.

Using the GIMP Text Along Path
To use the Text Along Path tool in GIMP, the user needs to create a path first. There are many different ways to create a path from tools. You can either use the path tool or use any selection tool, then change it into a path. There are many fun ideas that you can try using this Text Along Path tool. We are going to show the basic steps and ideas about this tool, you can extend it further to your preferences. Follow the below steps to try it out:
- Open the GIMP application by double-clicking the shortcut or searching it through the Windows search feature. Create a new file or open an existing image in the GIMP.
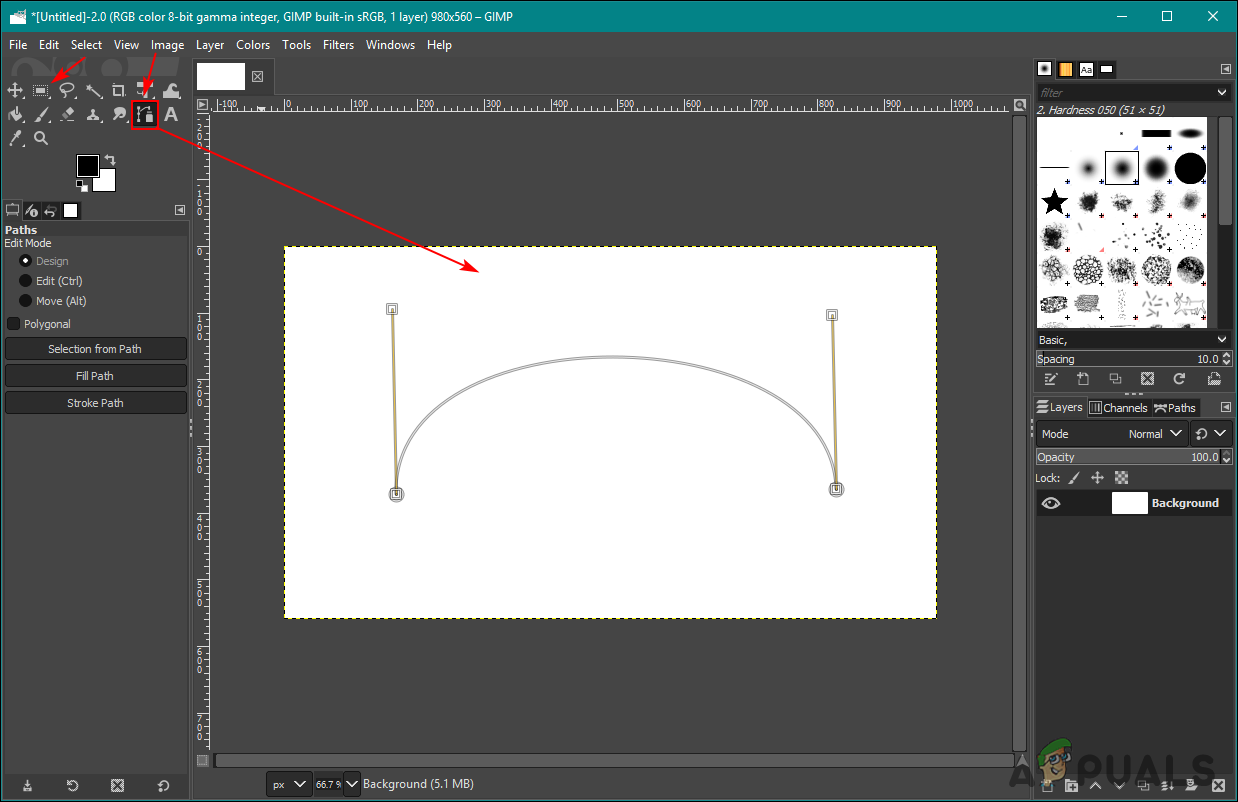
- First, you need to create a path through which you can add text. Click on the Path tool and create a path to your preferences as shown below:
Note: If you create it with other tools like Ellipse, you need to click on the Select menu and choose To Path option to turn it into a path.
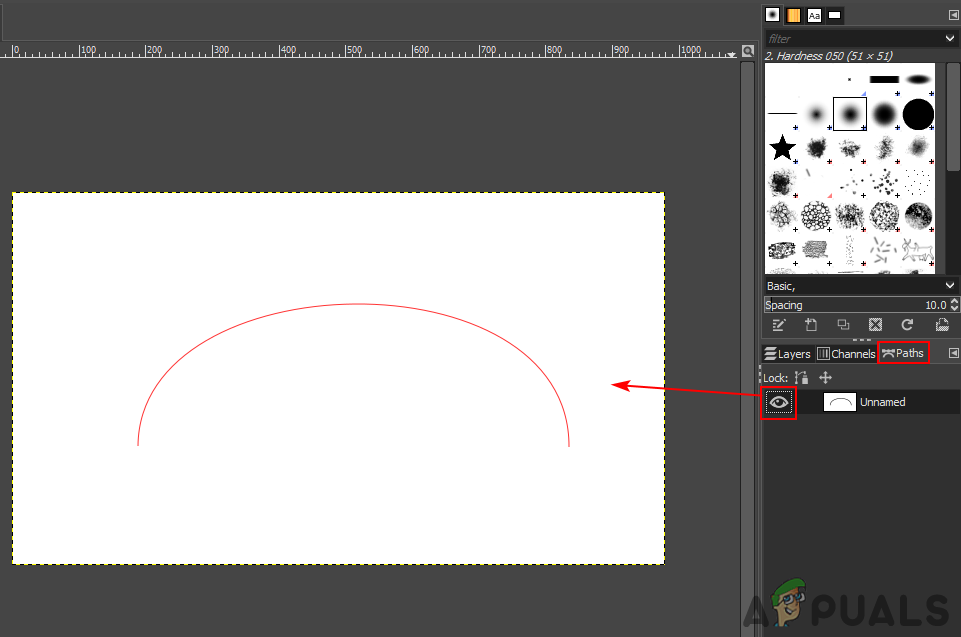
Creating a path by using the path tool - Go to the Layers dialog and click on the Paths tab. Now click on the Eyeball icon to show the path.

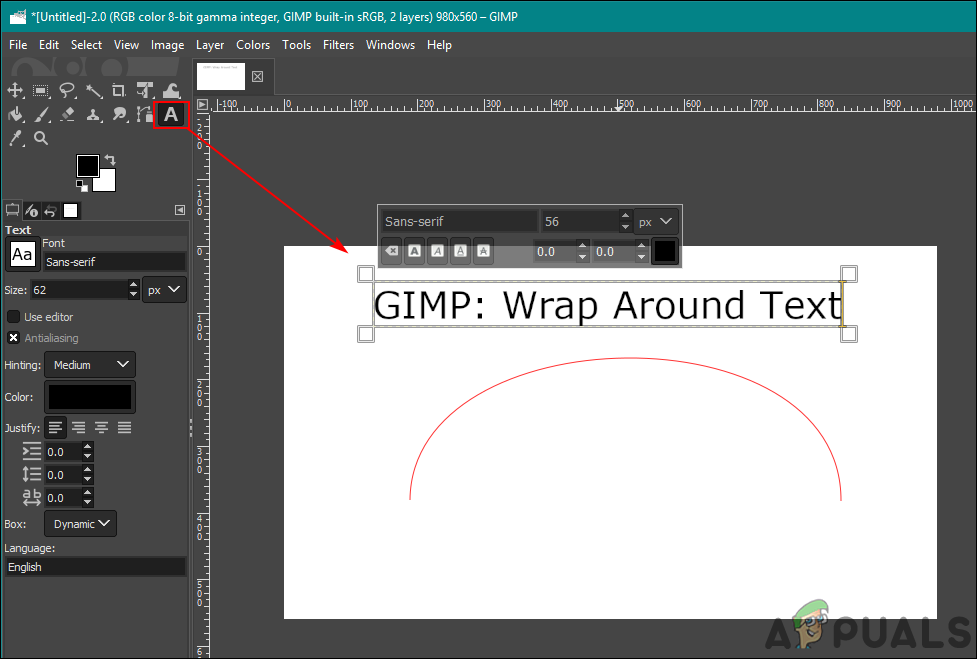
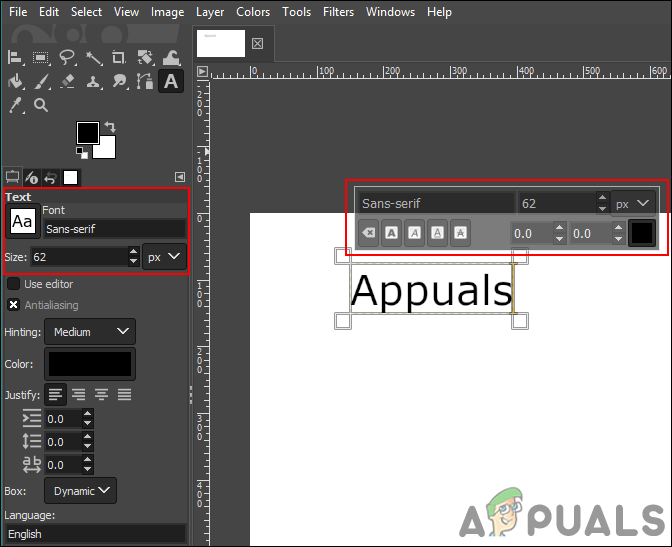
Enabling the visibility of the path - Click on the Text tool icon to insert the text anywhere on the image away from the path.

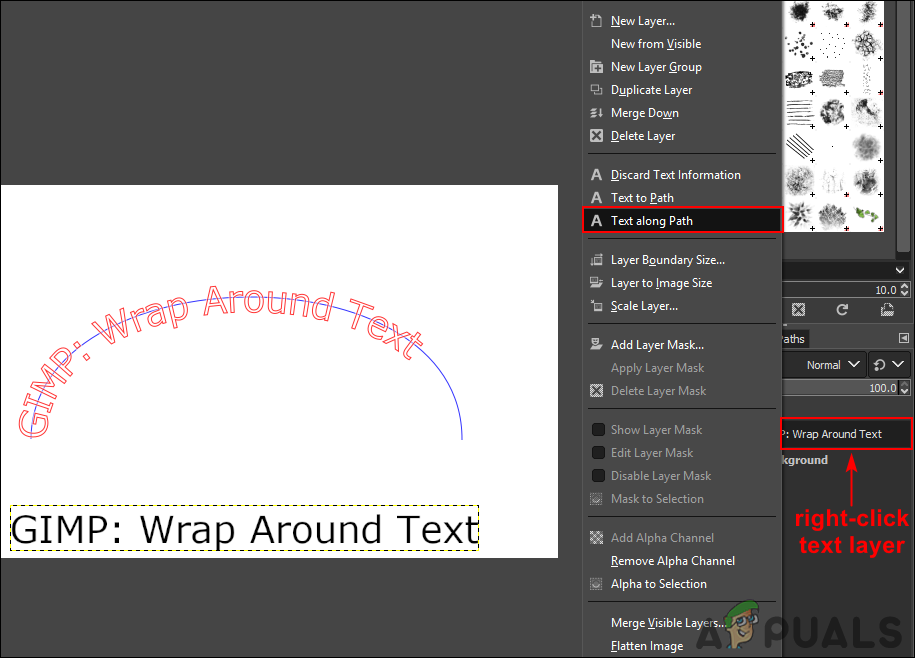
Inserting new text - Now in the Layers dialog window, right-click on the Text layer and choose the Text Along Path option. This will show the text around the path you created.

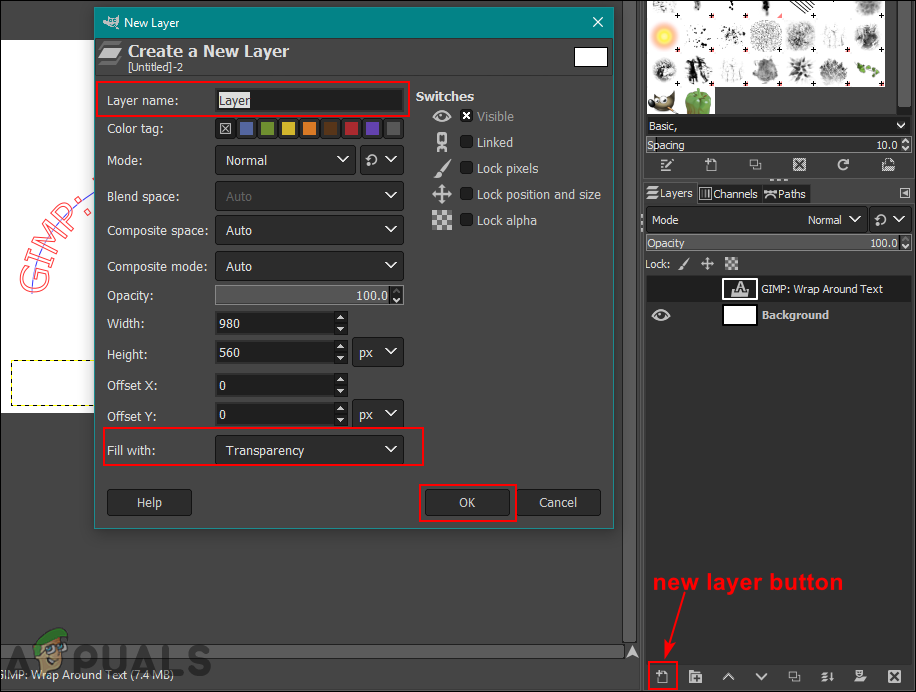
Choosing the ext Along Path option for the text layer - Create a new layer by clicking the New Layer icon and select Transparency for Fill with option.

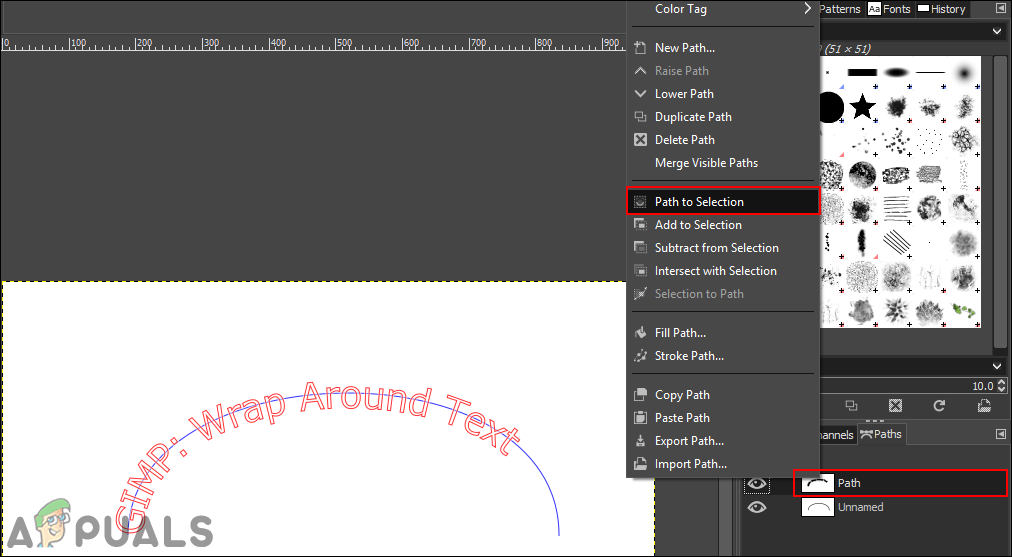
Creating a new layer for the final text - Go back to the Path tab over the Layer dialog. A new path will be created there, right-click on that and choose Path to Selection option.

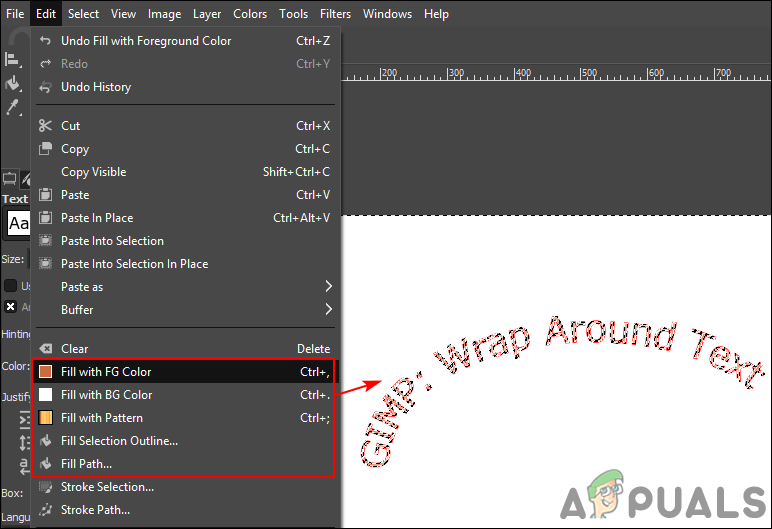
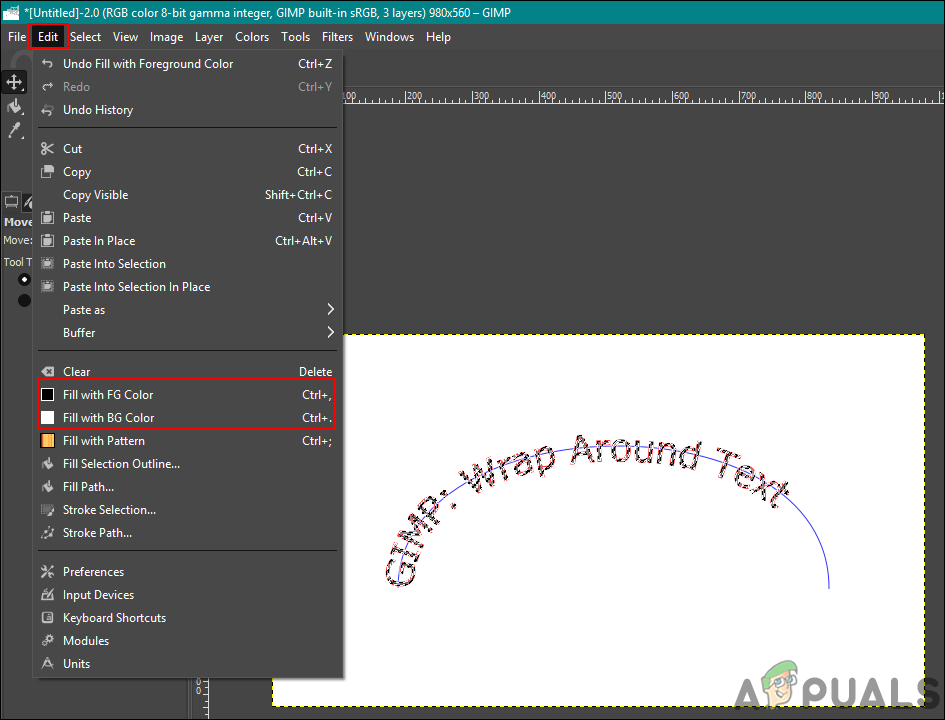
Choosing Path to selection option to select the path - Click on the Edit menu in the menu bar and choose the Fill with FG Color or Fill with BG Color, depending on what color is set in those.

Filling the selected path with colors - To deselect the path, click on the Select menu in the menu bar and choose the None option.
- You can now delete the text path or click the eyeball icon to hide it.
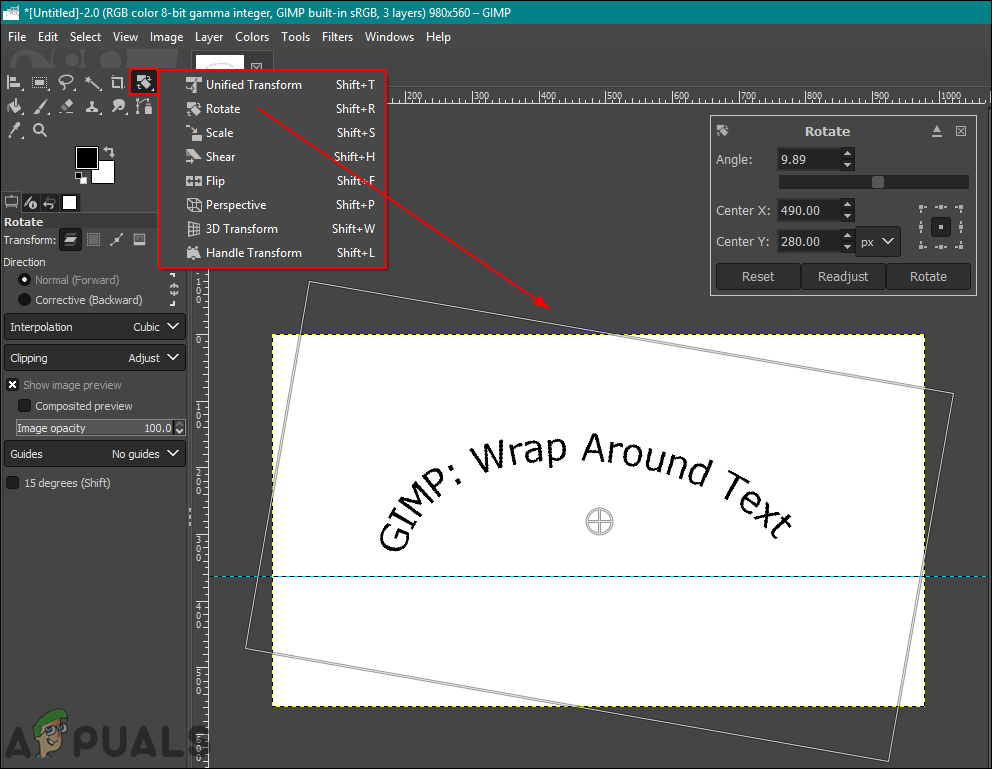
- You can select the Rotate tool to move the text in the direction that will look better.

Adjusting the text for the image - Once you are done, click on the Layer menu in the menu bar and choose Layer to Image Size option to adjust the text layer to the image.
Changing Color and Style of Text for Text Along Path
You can change the text style, font, and size before choosing the Text Along Path option. The red text that shows after the user chooses Text Along Path option, doesn’t really exist as pixels. You can change the style of text when putting the text for the very first time. Make sure you completely final the text style before choosing the Text Along Path option.

The color of the text in Text Along Path can be changed by the fill option. Users can select the path by the “Path to Selection” option and fill it with the foreground or background color option. You can select the color that you want in your foreground and background options. This is simply filling the selected area (text) with color rather than choosing the color for text. As mentioned above, in the path, there won’t be any text but just a path.