Fix: This Page Can’t Load Google Maps Correctly
Google Maps is a web-based mapping service that provides geographical regions and road maps for anywhere in the world. However, some website owners are getting the error “This page can’t load Google maps correctly” instead of loading the Google Map. This error can also be shown as “This page didn’t load Google Maps correctly. See the JavaScript console for technical details”.

Note: This solution is targeted towards website owners and not the conventional user.
What Causes Google Maps not to load Correctly?
Google Map plugins would work great without any errors, but things have changed for the past few years when Google changed their rules for websites with embedded maps. Website owners were able to make this work before by just using the embedded code but now they require the API key for Google Map to work properly. If you already have the API Key added then you can view the ‘Inspect Element -> Console’ tab in Chrome to see the exact reason why Google isn’t allowing Maps on your site. This may be due to an incorrect key, key being restricted etc.
Add Google API Key into your site settings
To make the Google Map work for your project or website, you need to create the Google API key and add it in the settings of your site. You need to sign in to Google Developers to create the key and troubleshoot any other errors.
If you have manually inserted the script for maps, then it should be as follows with your API Key in place of YOUR_API_KEY
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" type="text/javascript"></script>
Since WordPress is the most popular CMS out there, with over 172 million websites using it; we will demonstrate the steps for WordPress only.
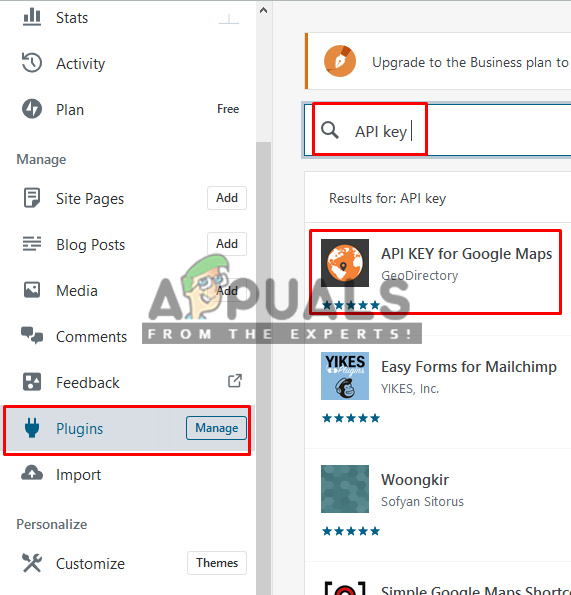
- Go to the Plugin settings, whichever you are using for Google Maps and it should have an option to add the API Key. If it doesn’t have it you’re probably using an older version of a plugin or an outdated plugin.

Google API plugins in WordPress - Keep the settings open for the API Key on your WordPress site.
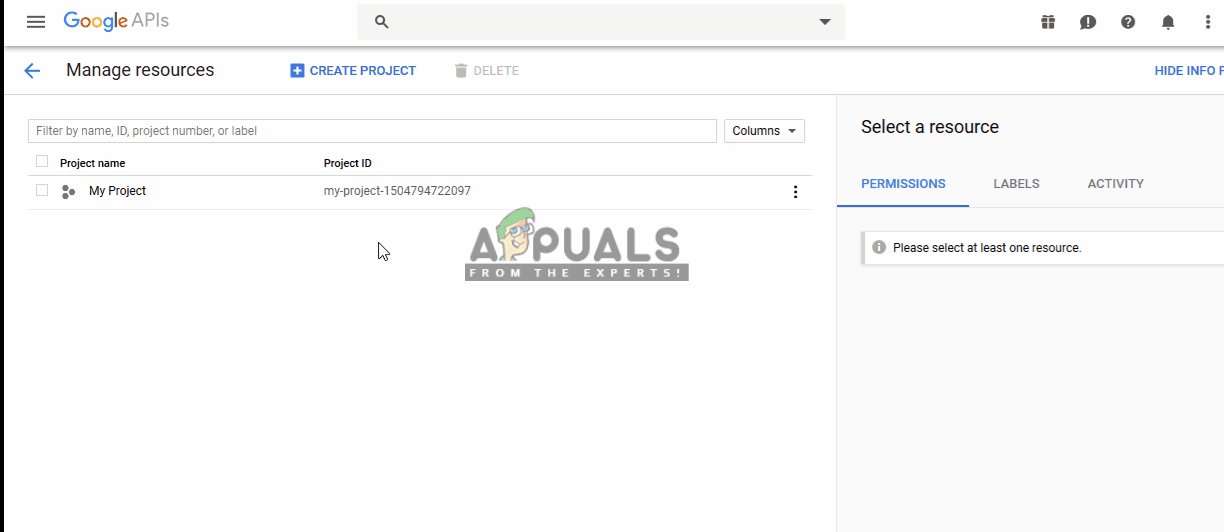
- Go to Google’s Cloud Resource Manager
- Sign in to Google if not already logged in
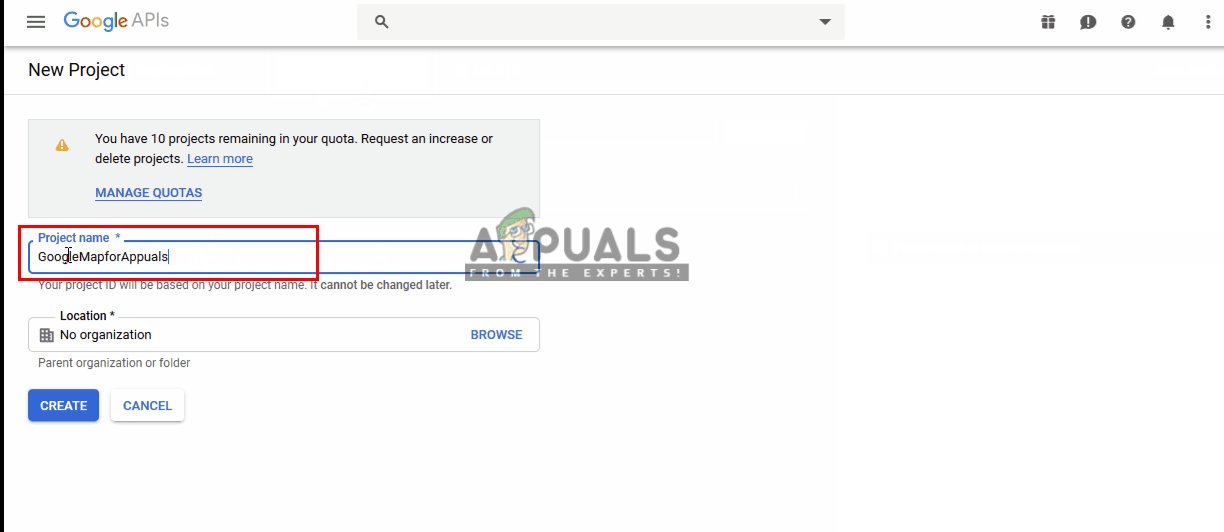
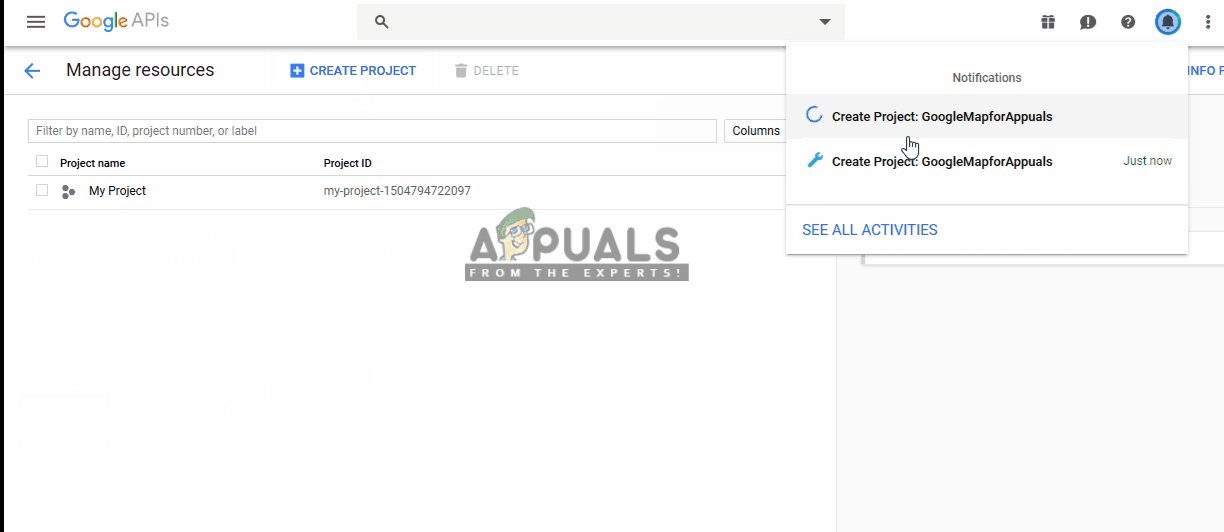
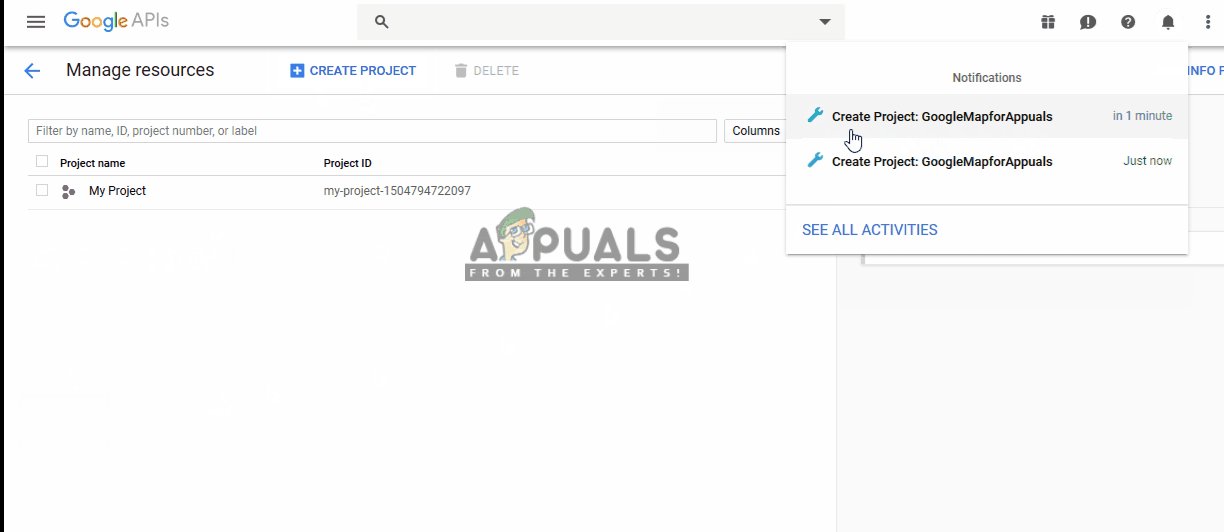
- Click “Create Project”, name the project and click “Create”

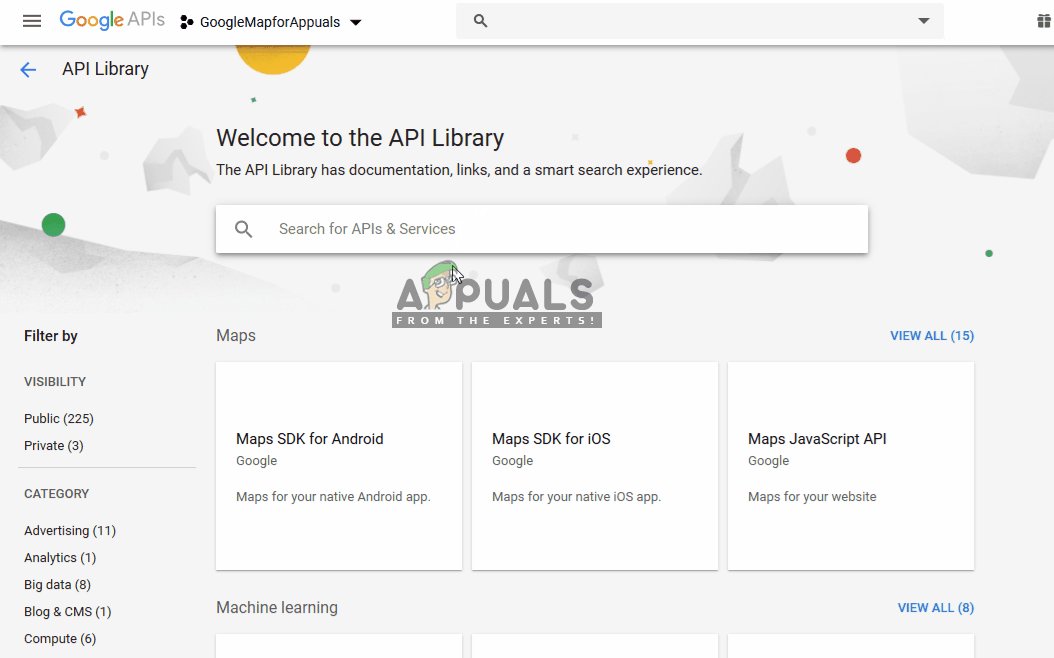
Creating a Project - Go to Google’s Enabling API webpage.
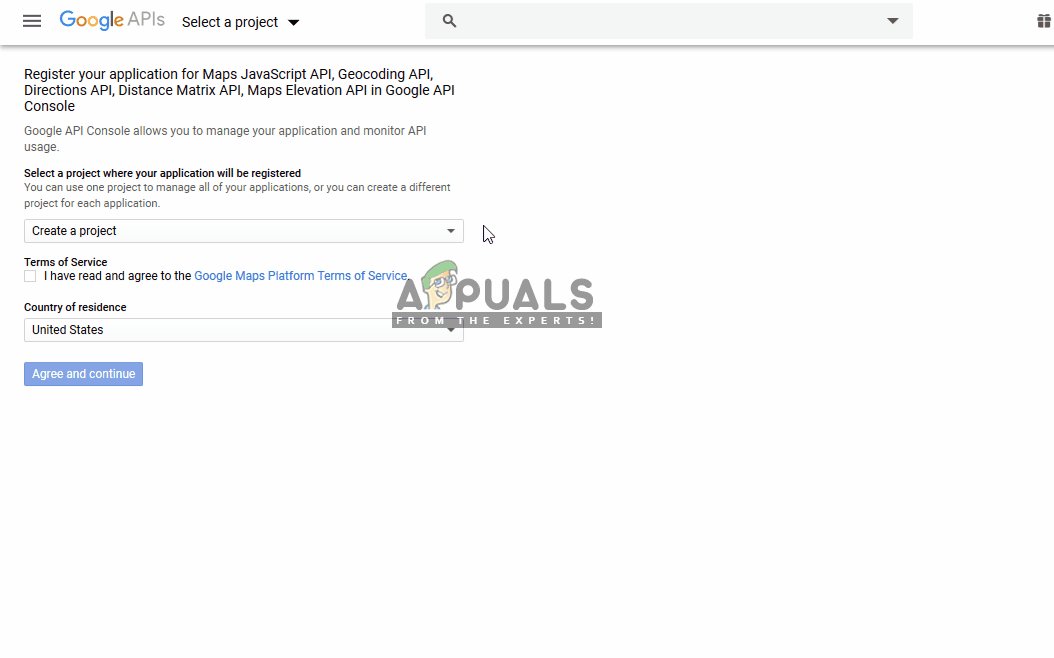
- Click “Select a Project” on top, then select the new project that you just created and Continue
- Press “Enable APIs and Services”
- Search for “Maps JavaScript API” and open it
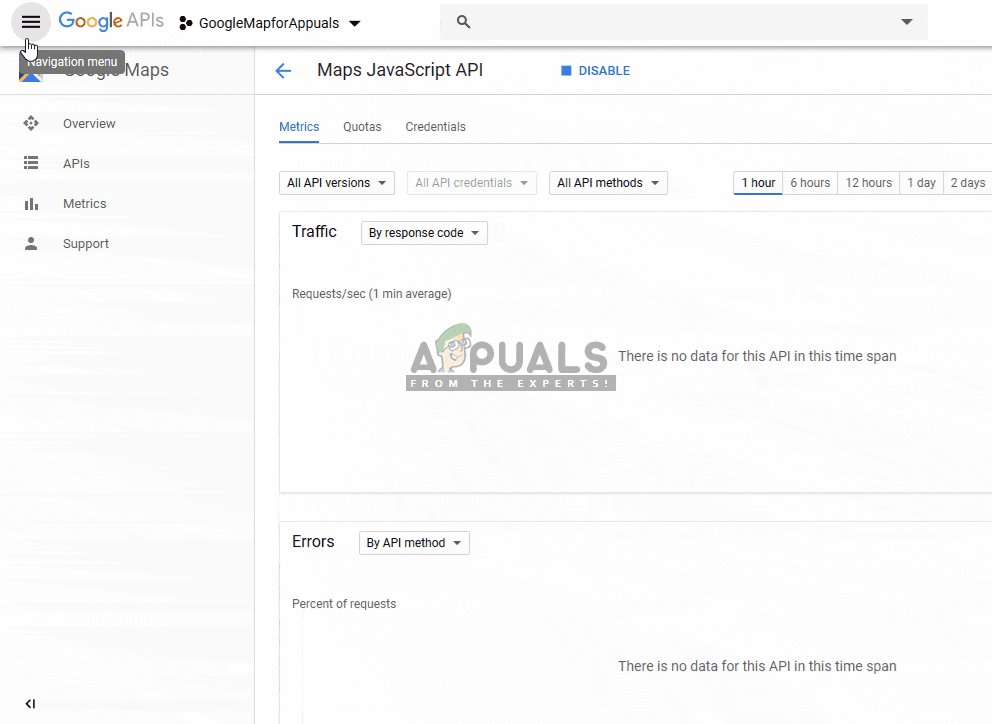
- Then press the “Enable” button

Enabling the API for the project - Click Navigation menu, select “APIs & Services” and go to “Credentials”
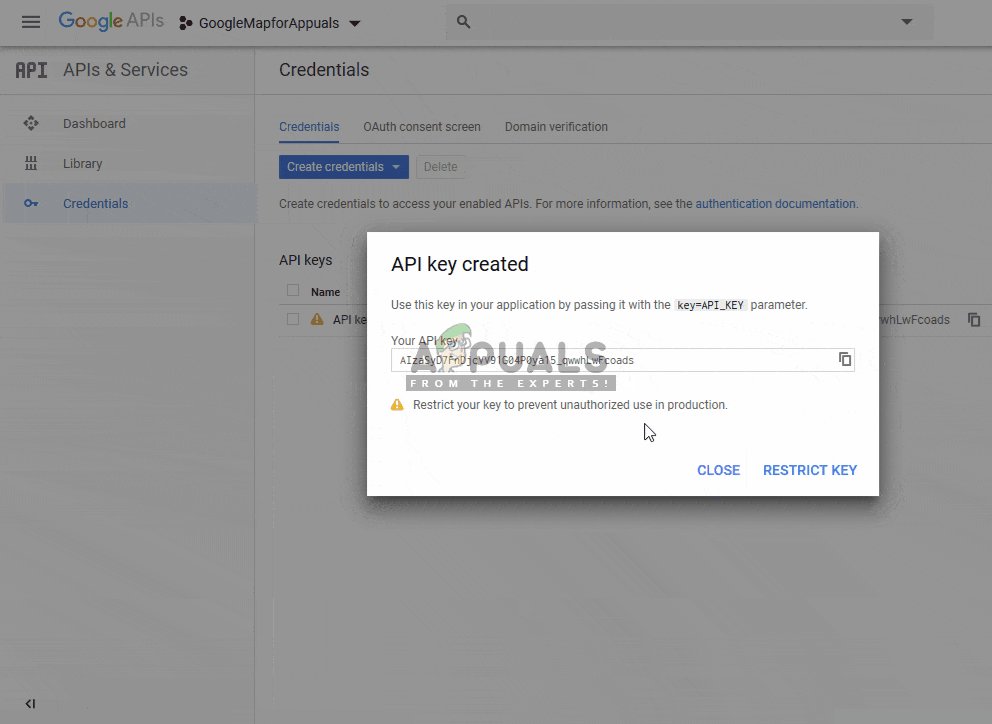
- Click Create credentials drop down, and select “API Key”
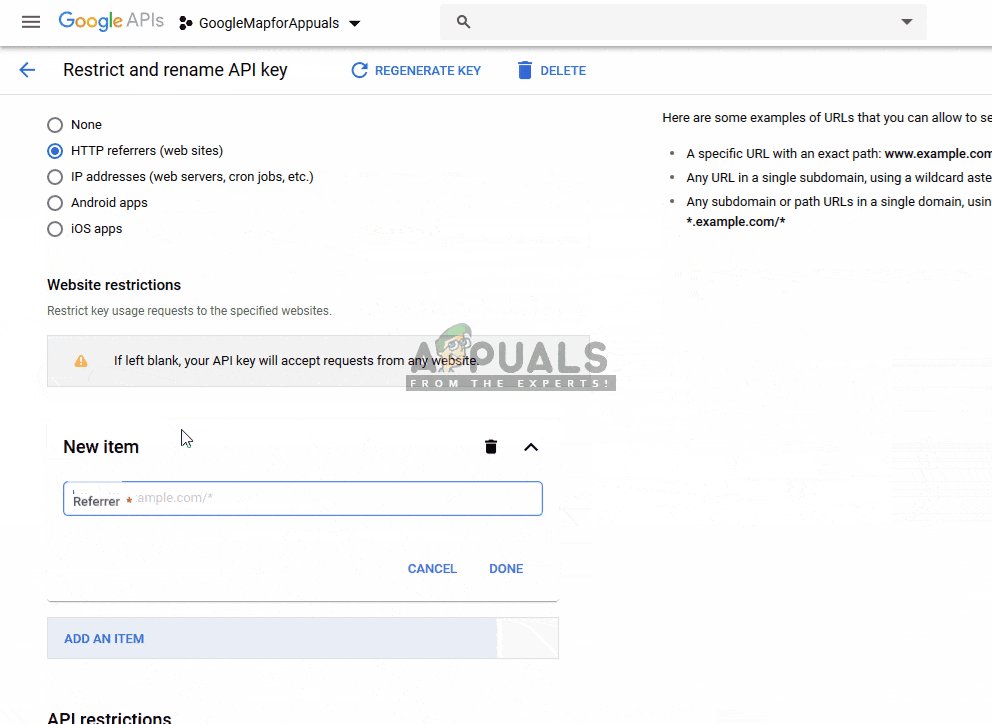
Note: You can make it Restrict Key for preventing the unauthorized use if you want - Click “Close” then click on the created Key
- Select “HTTP referrers” in Application restrictions
- Add your website URL and click “Save”
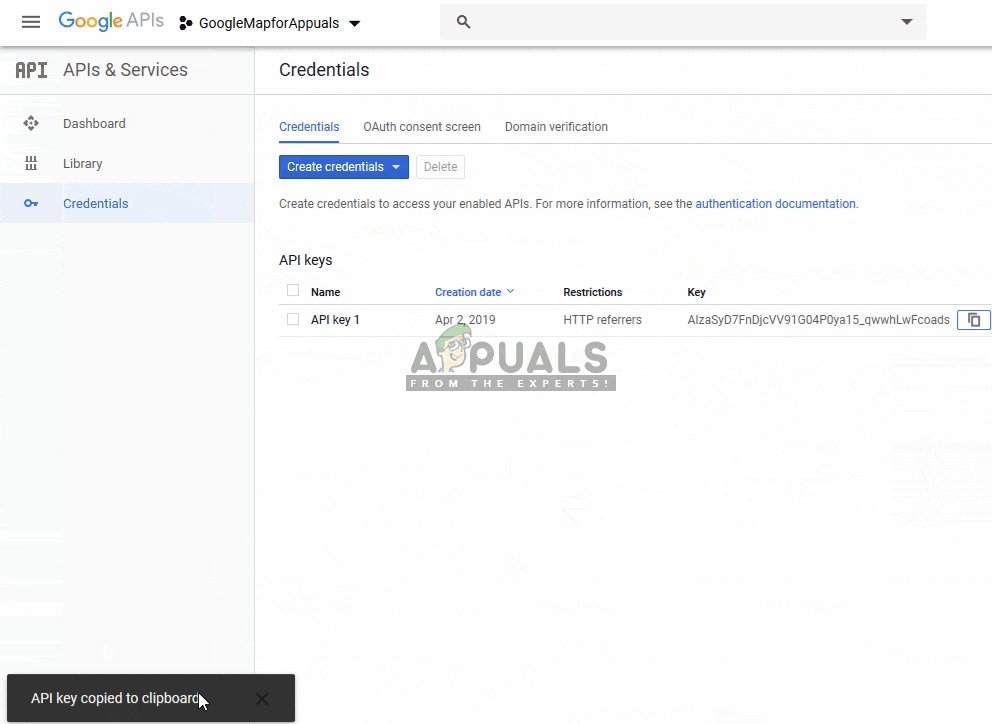
- Now copy the key, and go back to the WordPress site

Creating the API Key for site - Scroll down below the left panel and go to “Settings”
- You will find an option for “Google API KEY”, open that and paste key there.
- Save settings, go to your page and refresh it.
Note: Make sure that your billing has been enabled because google only allows 300$ worth of credit or 12 months of free usage (Whichever diminishes faster). After that, billing needs to be setup and implemented.





