Fix: Field ‘browser’ doesn’t contain a valid alias configuration
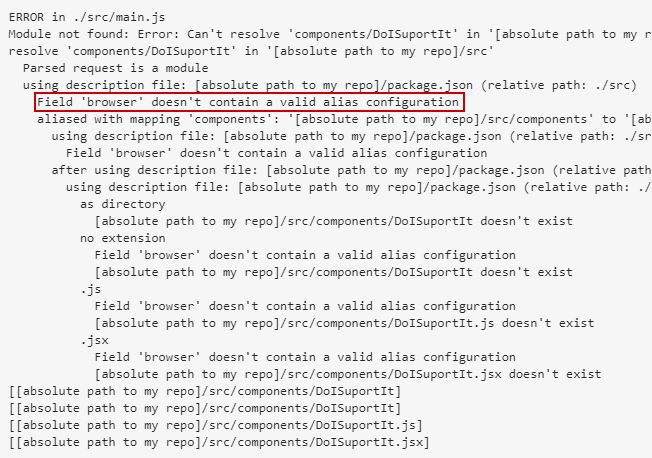
The field ‘browser’ doesn’t contain a valid alias configuration error; this line appears in Webpack when the user is bundling JavaScript, reconfiguring, or compiling SCSS.
This will prevent you from making any further progress in building your web app, indicating that the current version of the browser does not support this code. Needless to say, this interrupts the momentum of the developers and hinders their work.

This error mainly occurs due to incorrect import paths and entry values. If the code in either of these two is incorrect, this error line will appear immediately. Therefore, users need to ensure that they are using the correct coding for the import paths and entry values.
Furthermore, an incorrect syntax case can also be the reason for this issue. However, there is an easy solution where users need to change the capital ‘C’ to a small ‘c’ in the path coordinate.
Below, you’ll find a step-by-step guide to our six tried-and-tested methods to counter this complication.
1. Modify import paths.
Import paths are used to locate the module code that users want to include in the bundle. It is obvious that if one writes the wrong statement, Webpack will be unable to find the module code, and hence the browser error will occur.
Below are four simple steps through which you can modify the import paths to the correct form:
- Check the configuration file.
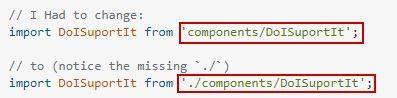
- Find the following line: import DoISuportIt from ‘components/DoISuportIt’;
- Simply add ./ before components like this: import DoISuportIt from ‘./components/DoISuportIt’;

- Reload the NPM package now and execute your build again.
2. Set the correct entry value.
An incorrect entry value is another common reason for the error ‘Field Browser Doesn’t Contain a Valid Alias Configuration.’ The entry value ensures the smooth transfer of information between the alias and the server. It also indicates where Webpack should begin the bundle-building process.
If some characters are missing from the value, it won’t work properly, and hence the web application will not run. However, it’s easy to review the entry values and make changes if something is wrong.
Here’s how you can make the changes:
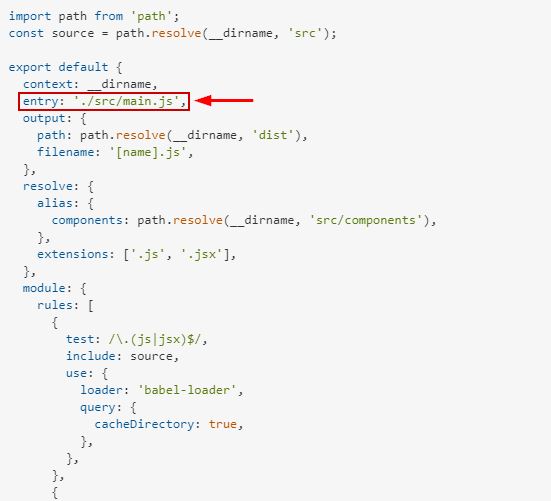
- Find the entry value in the configuration file.
- Make sure it has ./ at the beginning of the syntax.

- In the image above, the entry value is ‘./src/main.js’. As can be seen, there’s ./ before src which makes the code right.
- If it weren’t for this, the valid alias error would have appeared.
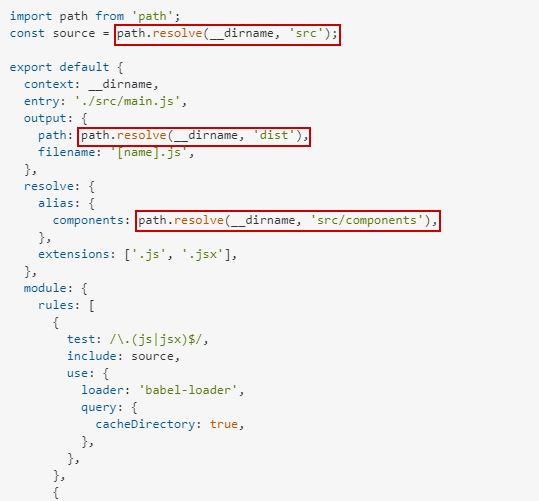
- Lastly, ensure the addition of the resolve value as highlighted below.

3. Verify the names of aliases.
Many developers often overlook this, but the names of your aliases can be the reason why the code is not running properly. You have to make sure that when you create aliases, their names are all different from one another.
If the names of two aliases are the same, an error will occur, and the web application will not develop. Users need to verify that the alias name they are using is not already taken.
Here’s what you should do:
- Open the configuration file.
- Locate your aliases.
- Review them to see if two or more aliases have the same name.
- Revise the sentence if they are similar.
- Run the code again.
4. Ensure proper syntax.
Making typing mistakes in the code or entering the wrong values is another reason for the error under discussion. Sometimes everything else may be right, but there could be a small syntax error in the code that ruins the bundling process.
Follow the steps below to review your syntax in Webpack:
- Go to the webpack.config.js file.
- Go through the code and look for any mistakes.
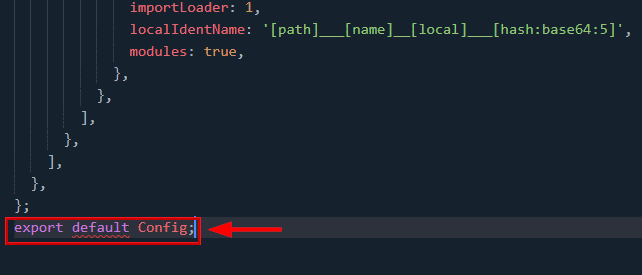
- Insert the export command if it isn’t present at the end, as follows: export default Config;

- Now try to build the bundle again and see whether the error is gone or not.
5. Change the syntax case.
Wrong syntax cases are another frequent cause of the ‘Field browser doesn’t contain a valid alias configuration‘ error. Users must ensure that they are consistent with their syntax usage and do not enter incorrect capital or lowercase letters. If there is a casing problem, the web application will not run, no matter how many times you reload NPM.
The correct syntax-case can be set from the configuration file using the following steps:
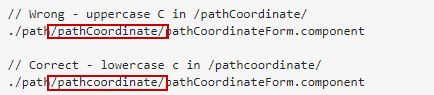
- Open the configuration file and locate the following line: ./path/pathCoordinate/pathCoordinateForm.component
- Now simply change the capital C to small c in pathCoordinate as follows: ./path/pathcoordinate/pathCoordinateForm.component

- Now, reload NPM and see whether the web application is running.
6. Update your browser.
It is recommended that developers always keep their browsers up-to-date to avoid any execution problems. If the browser in which you are trying to run the web application is outdated, the field browser error will certainly appear. An older version of Chrome, Firefox, or Edge would not be able to read the latest alias configuration settings.
Below are the steps for updating Google Chrome:
Note: The steps will vary for other browsers.
- Launch Google Chrome and click on the three dots at the top-right corner.
- Now click on Settings from the drop-down menu.
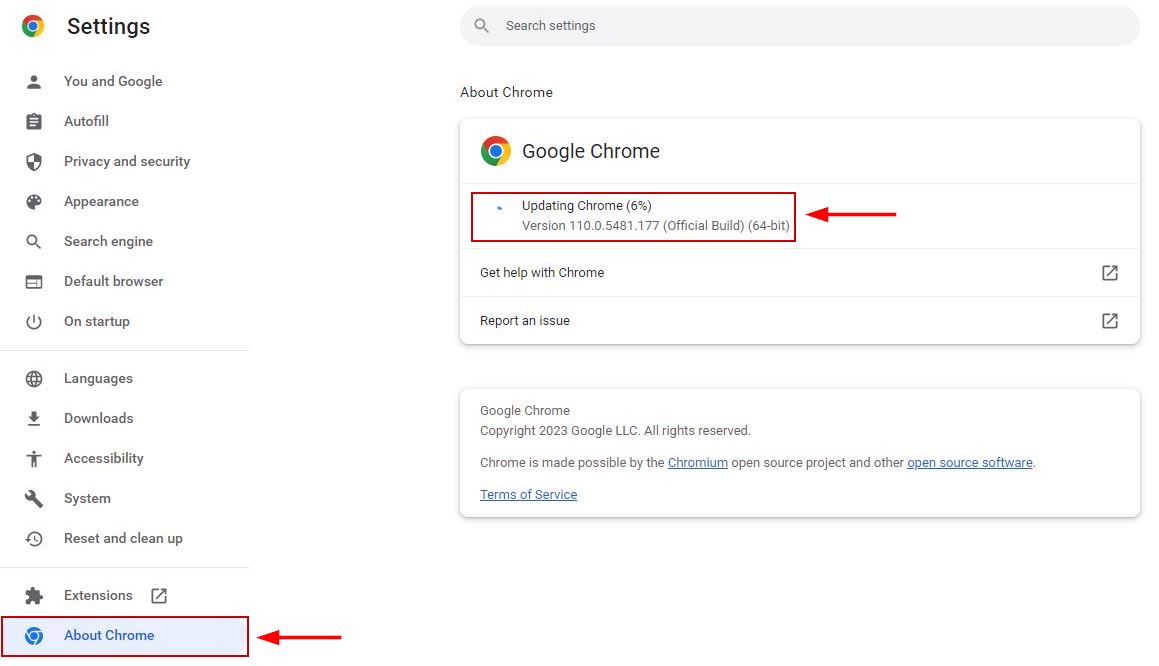
- Go to About Chrome and see if there are any updates available.
- In the event of an update, please install it and then relaunch your browser for the new version to take effect.

- Now, try to execute the code for your web application to see if it works.





