How to Autoplay Embedded YouTube Videos on Your Page?
YouTube makes it easy to embed videos on your website. By modifying the video’s parameters, you can control a variety of the embedded video’s settings, including enabling the autoplay feature to have the video start playing automatically as soon as a user lands on the page.

This guide will walk you through the process of setting a YouTube video to autoplay when it is embedded on a website. Importantly, using the autoplay feature for embedded videos does not contribute to the video’s view count.
- Visit the YouTube video you want to embed on your site.
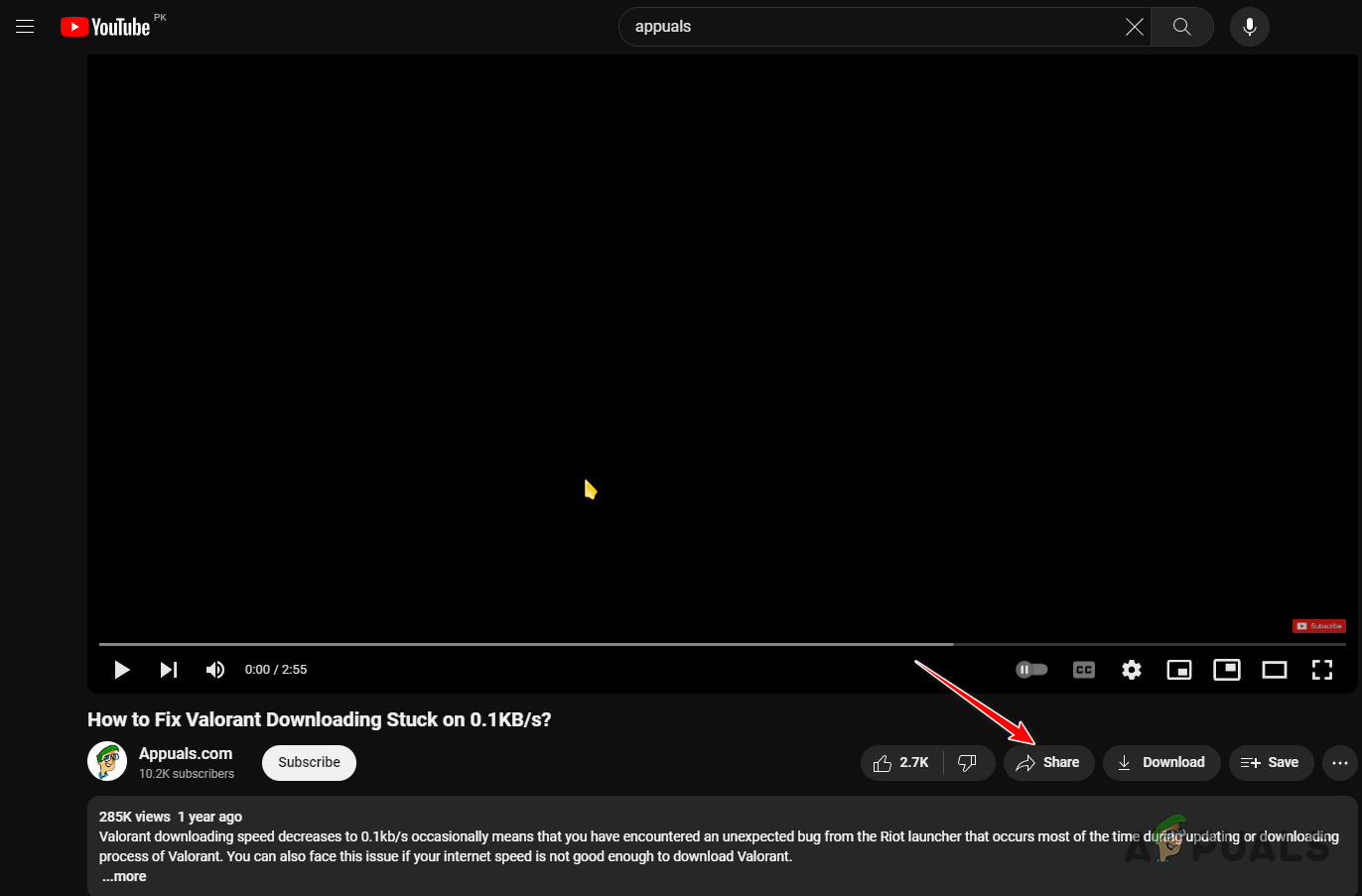
- Below the video, click on the Share button.

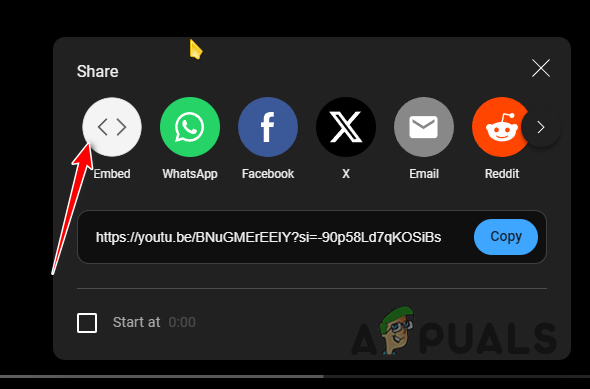
Opening the YouTube Video Share Dialog Box - Select the Embed feature.

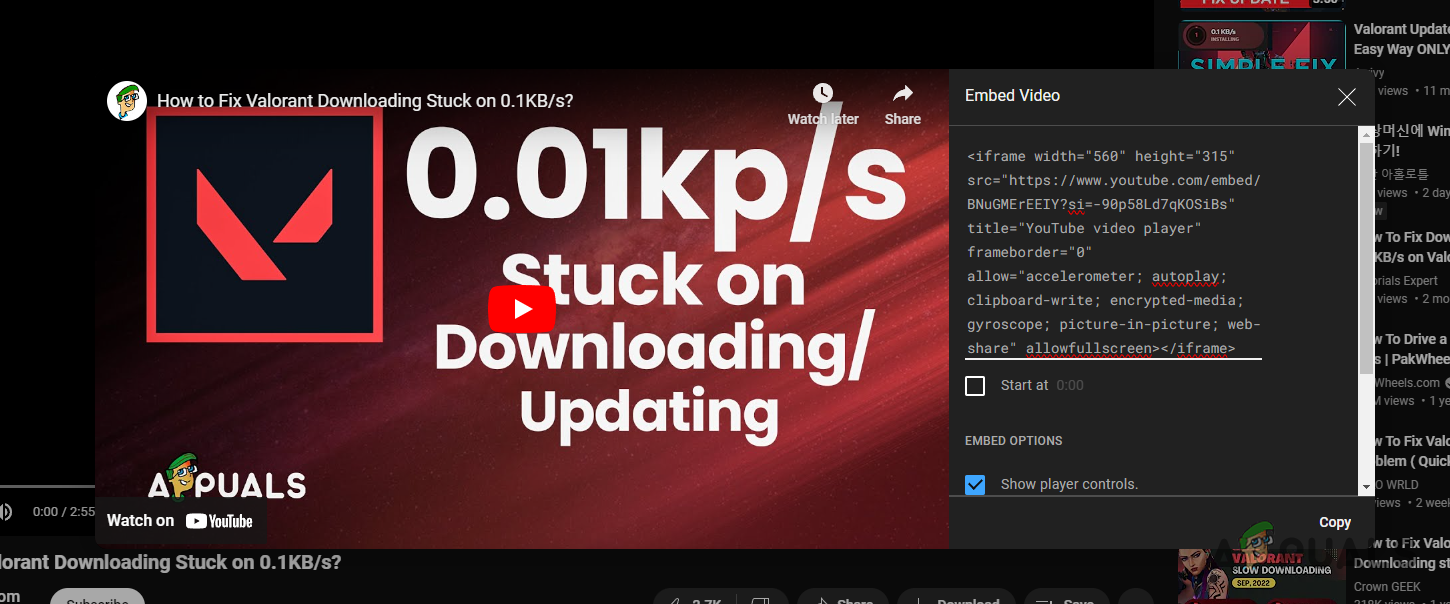
Navigating to Embed - Copy the provided HTML code and paste it into your website’s code editor.
- Add the autoplay parameter to the src attribute in the video embed code.
- Locate the video ID within the code, and append the ?autoplay=1 parameter following it.
- Here is a comparison example for clarity:
Before: <iframe width="560" height="315" src="https://www.youtube.com/embed/BNuGMErEEIY" title="YouTube video player" frameborder="0" allow="accelerometer; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen ></iframe> After: <iframe width="560" height="315" src="https://www.youtube.com/embed/BNuGMErEEIY?autoplay=1" title="YouTube video player" frameborder="0" allow="accelerometer; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen ></iframe>
- If the embed code already includes a URL parameter—indicated by the ? symbol immediately following the video ID—you should use the & sign to append additional parameters. For example:
Before: <iframe width="560" height="315" src="https://www.youtube.com/embed/BNuGMErEEIY?si=vDPs7OZntRcR3XVs" title="YouTube video player" frameborder="0" allow="accelerometer; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen ></iframe> After: <iframe width="560" height="315" src="https://www.youtube.com/embed/BNuGMErEEIY?si=vDPs7OZntRcR3XVs&autoplay=1" title="YouTube video player" frameborder="0" allow="accelerometer; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen ></iframe>
With this simple adjustment, you have the ability to decide if an embedded video should start playing automatically.