What is 500 Internal Server Error and How to Fix It
The 500 Internal Server Error is a general HTTP status code. You will see this code (500) along with the Internal Server Error message usually when you are on a website. It is a code that indicates error on the page that you are trying to access. You will see this message if there is problem on the server side and the webpage could not be fetched. Most of the time, the cause of the error is from the website’s server. Therefore, if you are a website visitor, it is possible to see this error code on any of your device or browser. This error is likely to be more serious for the website administrator or the website developer than the visitors. For normal visitors, the error can come in different pattern as websites allow message to be customized, but the error can always be identified with the “500” code. As mentioned, the problem is usually on the server’s side.
As opposed to other HTTP status codes, the 500 Internal Server Error doesn’t have a root cause that can be identified easily. In fact, this error is typically used when the server can’t get more specific in pointing out the culprit. In other words, something unexpected happened that prevented the web server from delivering the normal webpage.

When you visit a website and get the 500 Internal Server Error message, it means that the problem lies with the site that you’re trying to access, not your computer. However, there’s a slight chance that that something on your end has caused it.
What’s the reason behind 500 Internal Server Error?
The reason for this code isn’t a specific one. The “500 code” is an indicator that there is “something wrong”. It is a general status and doesn’t specify the exact problem. So, we can never be sure what exactly the problem is until it gets checked by the developers on the server side. Since the problem is caused on the server’s side, there isn’t anything that you can do to solve this. However, there are a few workarounds but there isn’t a universally working solution for this. If you see this error then the best thing for you is to try the work arounds given below and wait until the problem is fixed by the website administrator.
Since there are 2 sides of this error, i.e. developer’s side and the user’s side, we will only discuss the solutions that will be suitable for a user who is seeing this error.
Note: This guide is aimed at explaining and fixing the 500 error for the end user. If you are a webmaster, the steps below will not help you fix server-side issues.
As with all HTTP response status codes, the 500 error can be encountered in many different variations. Here’s a list of the most common occurrences:
- Temporary Error (500)
- Internal Server Error
- HTTP 500 Internal Error
- 500 Error
- 500. That’s an error
- HTTP – Internal Server Error
- 500 Internal Server Error
- HTTP Error 500
- 500
Note: The 500 error can also include graphic elements or and contain moving animations if the site owner has created a web page for this error. If you’re seeing a custom 500 error, it’s usually a sign that the issue is indeed with the website you’re visiting.

This error message is not specific to a certain operating system and can be encountered on all devices that can connect to the internet. If you’re suspecting that the issue is happening on your side, visit the same link from a different device or convince a friend to do it for you.
While it’s unlikely, it could be that something in your system is causing the error. Here’s a list of things you can try, as well as a few workarounds to get around this issue.
Method 1: Reloading and backtracking to the home URL
Even if the issue is indeed on the server-side, it might only be temporary. Often time, reloading the page a few times will remove the error.
Warning: If the error appears right before confirming some sort of payment, do not reload the page as you might send the money twice. Big online retailers have protection against these occurrences, but you can never be too careful.
If that doesn’t work, try visiting the home address of the website that’s displaying the 500 Internal Server Error. If the link has been modified since you’ve last accessed it, it could display this error.
For example, if the URL that’s showing the error is “www.appuals.com/category/guides/”, lose the sub-links and access the index page (www.appuals.com). If the home page loads up fine, use the in-site links to reach the same destination.
Method 2: Clearing the cache of your browser
If you’re still getting the 500 Internal Server Error, let’s turn our attention to the cache of your browser. Your browser cache is a storage unit used to retain local copies of various web content. It can store almost any type of data and will spare your browser from having to download the same data every time you visit a particular site.
However, it’s possible that your cached version of the site you’re visiting is conflicting with the live one. If the server is unsure of how to process the request, it can display the 500 error. See if that’s the case by clearing your browser’s cache and revisit the website that’s giving you trouble. Here’s a quick guide:
Note: The exact steps of clearing the cache are browser dependent. If you’re not using Chrome, search online for steps in your browser.
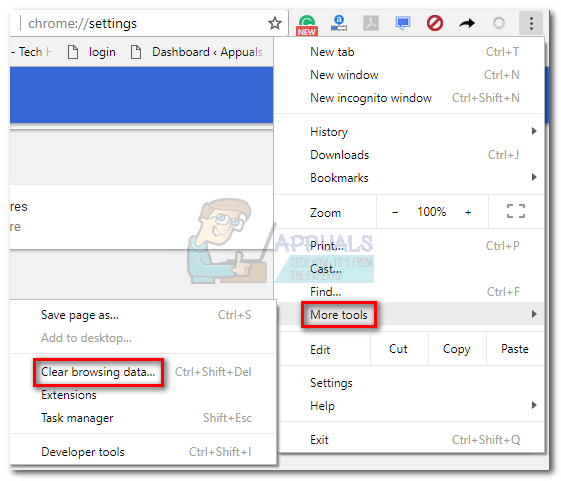
- Select the action menu (three-dot) in the bottom-right corner and go to More Tools > Clear browsing data.

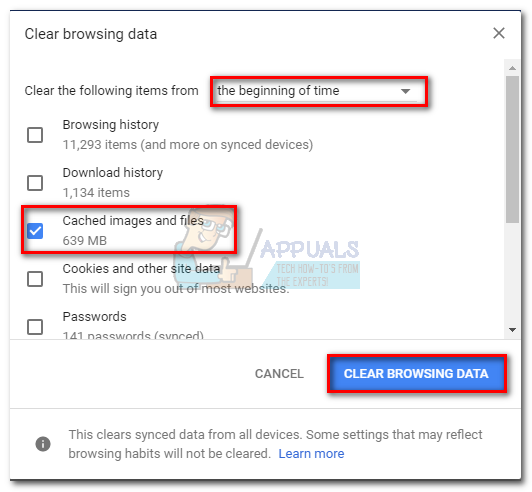
- Once you’re into the Clear browsing data window, set the top filter to the beginning of time.
- Now check the box next to Cached images and files, then uncheck everything else. Finally, click on Clear Browsing Data.

- Restart your browser and try accessing the URL again.
Method 3: Clearing browser cookies
Cookies are tiny pieces of data stored on your computer. They speed up various tasks performed by various web apps and websites by remembering useful information. Nowadays, most web apps will use cookies to store the user authentication status. Once the cookie is stored, the next time the user accesses that web app, the cookie will inform the server of the authorization the client has.
But as with all things, cookies can become corrupted and prevent the authentication from happening as it should. To test this theory, you’ll need to delete the relevant cookies and see if the 500 error goes away. To point you in the right direction, we’ve put together a quick guide to removing website cookies. See the guide below for a clearer picture:
Note: We used Google Chrome since it has the biggest market share. However, the steps are roughly similar across all browsers. If you can’t find the equivalent steps on your browser, search online for a specific guide.
- Select the action menu (three-dot) in the bottom-right corner and click on Settings.

- Scroll all the way down to the bottom of the page and click Advanced.

- Scroll down to the bottom of Privacy and security and click on Clear browsing data.

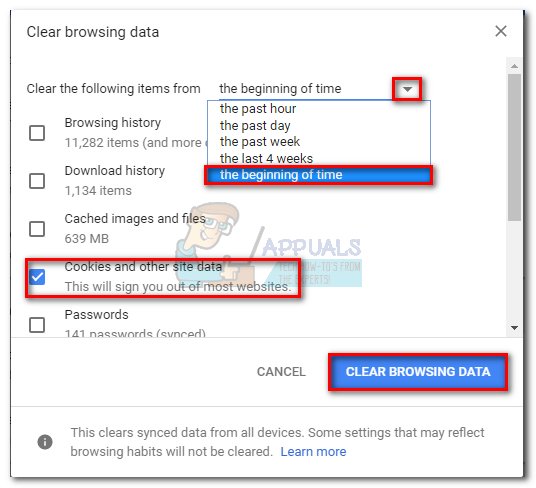
- Acess the drop-down menu near Clear the following items from and set it at the beginning of time. Then, check Cookies and other site data while unchecking everything else. Click on Clear Browsing data and wait for the process to complete.

- Restart your browser and re-access the web page.
Method 3: Accessing an older snapshot of the web page
If you come this far without a result, it’s certain that the issue is not on your side. Normally, the only solution for you is to wait for the website to come back online. But if you can’t afford to wait, there are ways that will enable you to view older snapshots of the website. This isn’t ideal if you’re trying to access a web app or another dynamic website that deals with fresh information. But it works very well if you’re trying to access an old article or a recurrent documentation page.
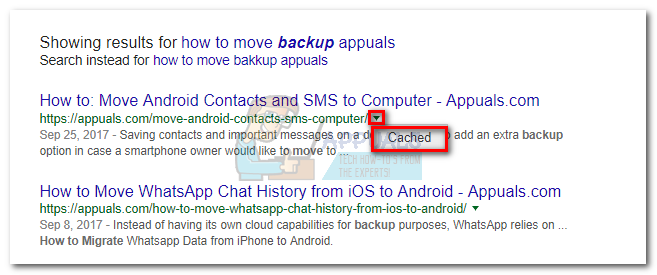
Although all browsers offer a similar feature, Google seems to be better at displaying cached copies. To access a cached copy of a web page, search for it (you can paste the whole URL link into the search bar). Then, click the drop-down arrow on the right side of the address and select Cached.

As an alternative, you can use a tool like the Wayback Machine to explore different versions of the same web page.
Method 4: Wait and Come Back Later
As mentioned above, the problem is on the servers end. There is not much that you can do. The problem will get fixed in a while so wait for a while and then try to load the page again. Give the website administrators/developers some time to check and fix the issue.
Method 5: Contact Website Administrators
While you are waiting for the website/webpage to come back, make sure that the website developers are aware of the problem. If they aren’t aware, the error won’t be diagnosed and, therefore, fixed. So, contact the website’s customer support and let them know that you seeing the 500 Internal Server Error on the website.
Wrap Up
If the methods above weren’t successful in enabling you to access the website in question, the best fix is to wait a while and try again later. At this point, it’s almost certain that the website is experiencing a problem and most likely they are already working on remedying the problem.
If the 500 internal server problem appeared on a small website with limited traffic, you can do a good deed and signal the problem by contacting the website owners.