Storyboard for iOS Development
Storyboards were first introduced to developers in the release of iOS 5. They save developers the trouble of designing each screen’s interface in a different file. The storyboard allows you to see the conceptual mockup of your app as a whole and the interactions between each screen. Using segues, you can set how the app will transition between given screens and pass data along. In this tutorial, I will show you how to create a simple login screen for an app.
Getting Started
The first thing you will want to do is create a new project. You should select a new single-screen application, set the language to Swift, and choose universal devices. Upon navigating to the storyboard, you will see an empty view controller scene. The arrow on the left side of the view controller indicates that it serves as the root controller.

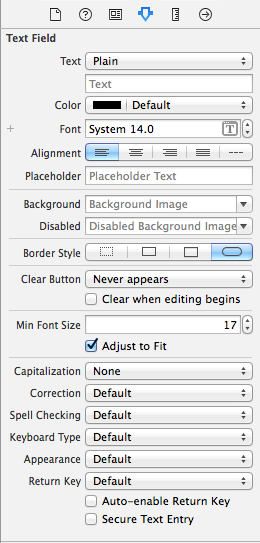
In order to add labels for the user name and password, you need to go to the box in the bottom right of your screen, select the circle with a square in it, and drag and drop two labels onto your view. By choosing preferences in the sidebar, you can specify many important parameters. There are too many to go over, but most are self-explanatory.

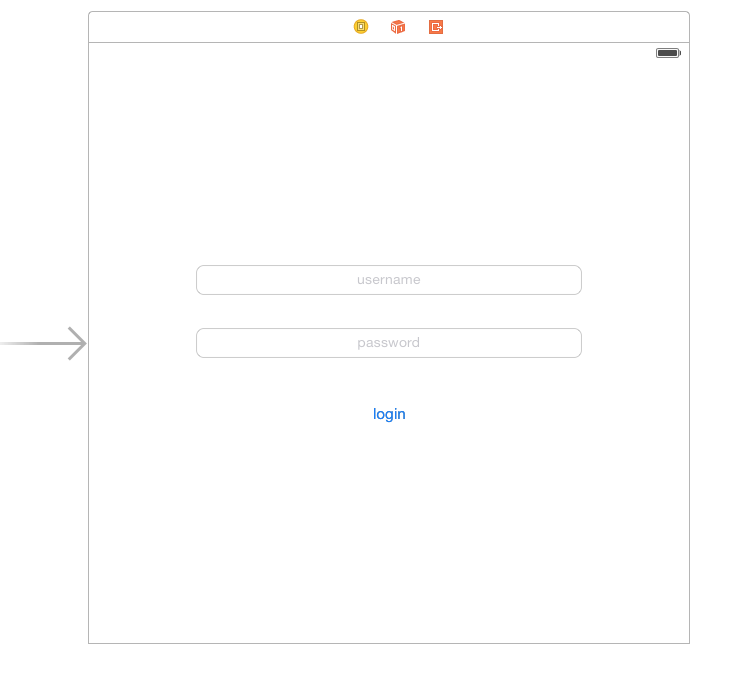
The two important elements for us are the placeholder text and the secure text entry checkbox. We want to use placeholder text to inform the user about the required information and the secure entry to hide the user’s password from being displayed. Once this is done, we need a button to trigger our segue. We can drag one in the same way we did with a text field. After giving the button a title and arranging your objects on the screen, it should look like this:

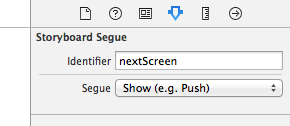
Now our first screen of the app is done, so we need to create another one to transition to. Accomplish this by dragging a second view controller onto the screen. In order to connect the two screens, you must perform two actions. First, you will need to control-click on the button and drag it to the new screen you added. Next, you will need to select the circle between the two views. You will then need to change the identifier for the segue; in this example, we will use “nextScreen.

Lastly, we will put a label on the new screen so we can view the user and see if our app works. In order to access the fields from the storyboard programmatically, we need to create outlets for them in the class that uses them, as follows:
class FirstScreen: UIViewController {
@IBOutlet weak var username: UITextField!
@IBAction func loginButton(sender: AnyObject) {
perfromSegueWithIdentifier(“nextScreen”, sender: self)
}
}
class SecondScreen: UIViewController {
var user: String!
@IBOutlet weak var username: UILabel!
Override func viewDidLoad() {. username.text = user
}
}
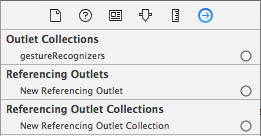
After completing this task, make sure to link the objects from the storyboard using the connections inspector for each screen. Your outlets should appear, and you can click the circle to the right of them to establish the links.

The last function to be implemented is the ‘prepareForSegue’ function in the first screen’s class. This allows you to pass data to the new view as follows:
override fun prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
if segue.identifier == “nextScreen” {
let destVC = segue.destinationViewController as UIViewController
destVC.user = self.username
}
}
Now, you have a basic understanding of how to change screens and pass data between them. This will give you a good start on making functional apps. Happy programming!