What is Javascript:void(0) And How To Use It?
A void is an inbuilt function that returns undefined, just like an undefined function in JavaScript. However, it is totally different from the undefined function. We might need this function when we don’t want anchor text to navigate us to a page. This function disables the basic functionality of anchor text because when you click on the anchor text, the page will not reload and you will not navigate. This operator can be used to call a function and you can also apply the CSS when a user clicks on the anchor text.

1. Uses Of Void Operator
We have mentioned different uses of the void operator in the examples below.
1.1 Disabling Anchor Text Using Void Operator
The first example and basic feature of this Void operator is it prevents the anchor text from navigating the users to a different page. When you use the anchor text without giving a link in href attribute, then the page will reload. However, if you use the void operator in the href attribute, your page will not reload.
Sometimes, we desperately want to use anchor text, but we don’t want to reload our page. In this case, we use the Void operator to avoid navigation. Below are the steps to use void operator in anchor text:
- Open your code editor, and make an HTML file
- Press Shift + ! to import a basic layout of HTML, or if you are using a different code editor, you simply copy the template from google.
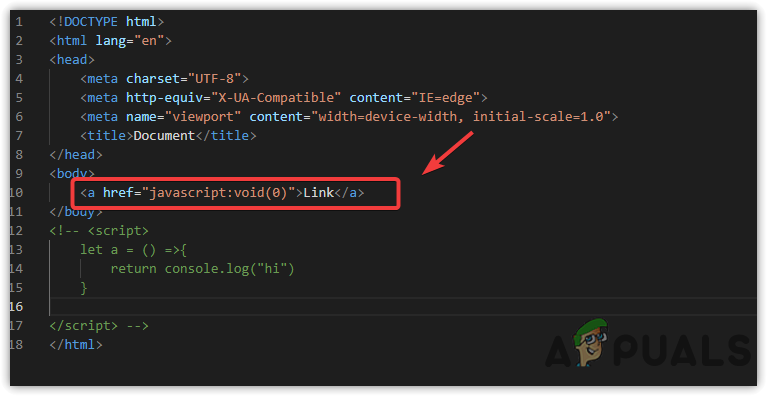
- Then, type or paste the following code
<a href="javascript:void(0)">Link</a>

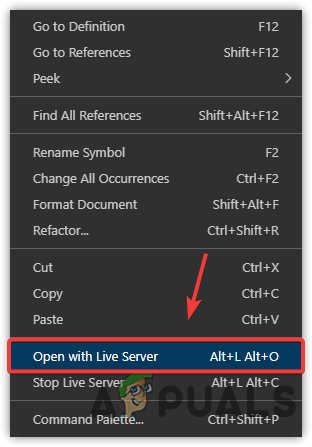
Implementing Anchor Text With A Void Operator - Right-click on the code and click Open With Live Server

Opening With Live Server Note: Live server is an extension that runs the code in your default browser once you save the code.
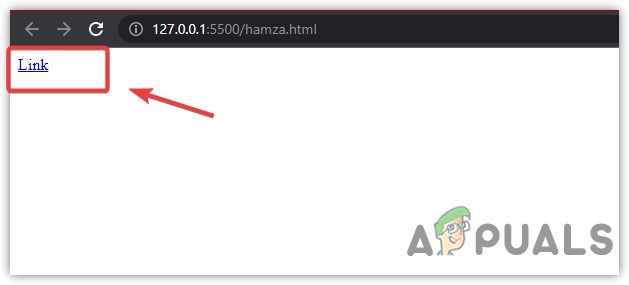
- Now click on the Link and see your page will not reload because Void returns undefined

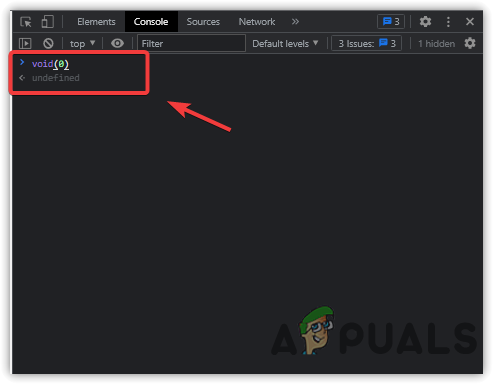
Clicking Javascript Void Link - You can run the Void (0) function in a console to check what it returns

Running Void(0) in the Console
1.2 Call A Function Using A Void Operator
You can also call any javascript function with the help of the Void operator. To do so, follow the steps:
- Go to your code editor and make a script tag to execute a small javascript function that will return a value in console.log. You can simply copy the following code.
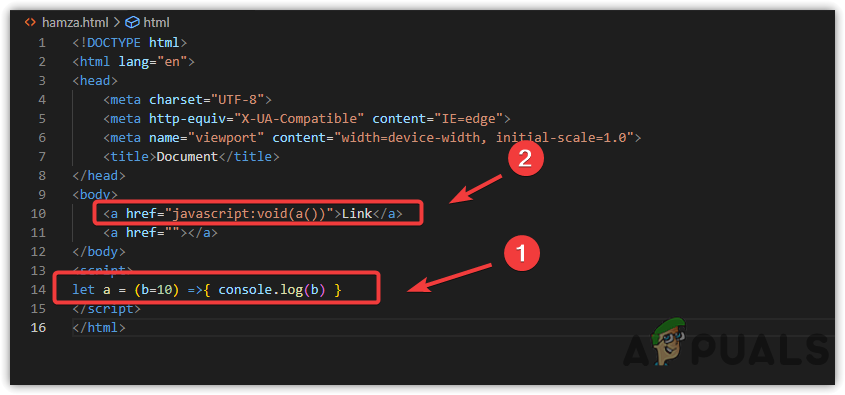
let a = (b=10) =>{ console.log(b) } - Type a, and VS Code will give a suggestion to implement anchor text
Note: If you are using a different code application, type <a href=”‘”>Link</a> - Give a name to the anchor text. We have created the anchor text with the named Link
- Once you have created an anchor text, type javascript:void(a()) in the ahref attribute to call a function

Creating And Calling A Function With Void Operator - Press Ctrl + S to save, then open the browser
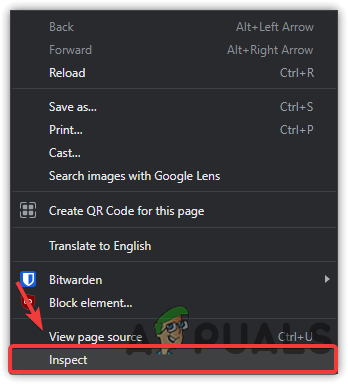
- Right-click and choose Inspect or press Ctrl +Shift + I simultaneously

Clicking Inspect - A Window will open from the right side
- Go to the Console from the top and click on the Link to run the function

Clicking Link - When you click, you will see that the output is 10 in the console.

Checking A Void Operator Function
1.3 Implementing CSS Using Void Operator
To add a CSS using the void operator is simple as creating an onclick function to do a specific task. To do so:
- Open your code editor, again import a basic HTML template by pressing the Shift + ! on the keyboard
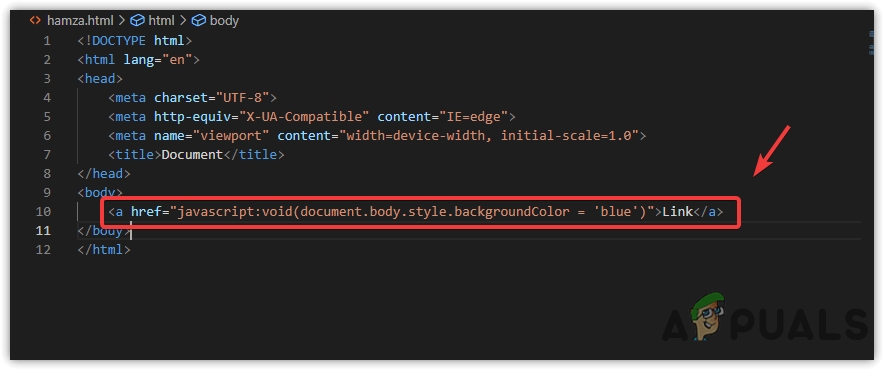
- Type a to create an anchor text, then type the following code in the href attribute
Note: If you use a different application for coding, you can use Google to import a basic HTML templatejavascript:void(document.body.style.backgroundColor = 'blue')

Implementing CSS In A Void Operator - Basically document.body.style.backgroundColor = ‘blue’ will change a body color when you click on anchor text.

Changing Background Color With Void Operator
Above, we have mentioned the possible scenarios for using a Void operator. However, if you are stuck somewhere or have a doubt, you can ask in the comments.