‘Embed HTML5 player using HLS and DASH adaptive streaming’
Adobe’s Flash Player has long been used as the primary video player for the internet. It reigned for a long time but it is being replaced by protocols that are faster, efficient and make for easier file management. Google Chrome has started to block Flash as well and it will soon end its support for Adobe Flash altogether. It may time some time to fully replace this legacy protocol, but it certainly brings about its benefits. Some of the newer browser have native supports for HLS (HTTP Live Streaming).
HTML5 and HLS are open-source protocols which means that anyone can modify their code and use them on their website, totally free of cost. Encoding a video into multiple different standards of playback quality, enclosed captions and optimizing the quality of the video according to the bandwidth are made seamless with HLS video streaming. Due to HTML native <video> tag, HTML5 streaming comes in the code, making for easy streaming over HLS and DASH. DASH and HLS break down a video stream into small segments that can be used for an HTML5 video player. They reduce the time that you have to buffer a video before it starts playing and any stuttering problems that you might encounter when watching a stream. The benefits are not just restricted to the viewer but extend to the content provider as well.
Embed an HTML5 Video Player on your Website Using JWPlayer
Before we begin, we suggest getting the JWPlayer from here. With the rise of HLS and DASH being used for adaptive streaming purposes, many video players have emerged which certainly provide the users with their fair share of benefits. One such player that has withstood the challenges time after time and has is used by the likes of ESPN and Sony Pictures is JWPlayer. Uploading content, embedding the video player onto HTML5, iOS, Android and Fire OS is made easy with JWPlayer’s native code which can be tailored by you for an even better user experience. But our focus today is on HTML5 video players and how you can use HLS and DASH for better adaptive streaming.
What does JW Player offer?
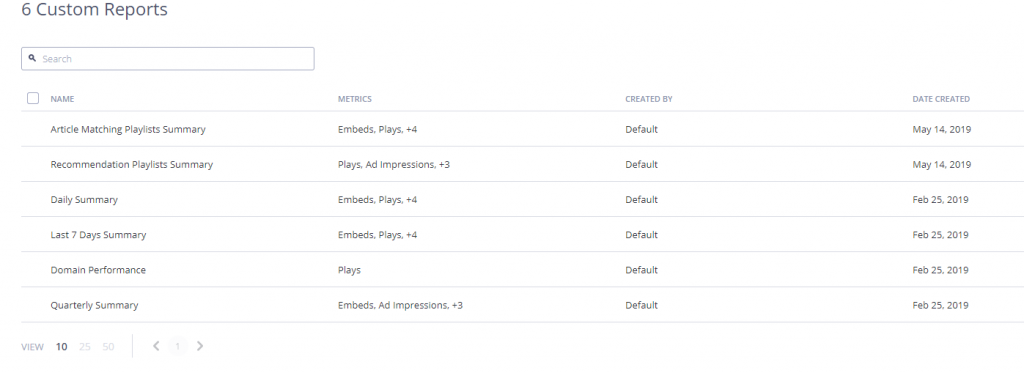
Along with providing you with a platform to upload your videos and make them into a playlist, JWPlayer also lets you view real-time statistics of your uploaded videos by giving you reports of your ad schedules and customized reports.

JWPlayer makes content management easy for your CMS powered website as well by letting you easily manage captions, thumbnails, metadata etc. Therefore, the use and benefits of JWPlayer extend beyond just being a video player to embed your HTML5 videos.
Uploading videos on JWPlayer

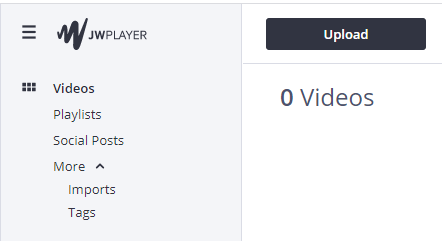
Before you start embedding JWPlayer on your HTML5 website, it is important to first upload the respective videos onto the JWPlayer platform. Thankfully, that is not a very complex task as all you need to do is select the file that you want to upload.
Once the video is uploaded, you can start to edit out the metadata section of that said video, view the analytics and monitor the traffic etc or get sources for HLS and upload closed captions from the assets tab.
Customizing HLS and DASH video player
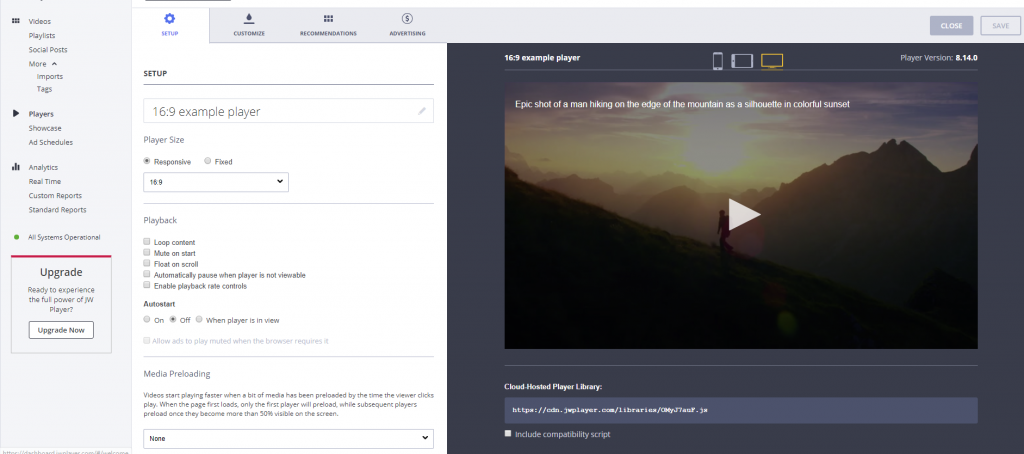
Before embedding a video player, you must first add a player library to your site. There are three ways through which you can accomplish this feat. Self-hosted, cloud-hosted and cloud-hosted with API calls. The difference between cloud hosting and cloud hosting with API calls is simply on the basis of API calls. Developers who want to manage the implementation of their video player through API calls are recommended to use this. For self hosts, the version of the player is fully controlled by you. It is important to note that the player’s license is not rotated automatically and has to be done manually when using self-host.

As you can see here, the cloud-hosted player can be customized and polished to your liking. For instance, the player can either have a responsive size or a fixed one. The playback can be set to a loop, mute on start etc. Furthermore, you can also change the default colour of the player, the recommendations of the videos and much more.
Once you have all of this down, you must then upload the Cloud Hosted Player Library code into your webpage’s <head> tag in order to let JWPlayer be loaded onto your website.
Embedding the video player
By default, JWPlayer automatically prefers HTML5 media engines so you don’t have to worry about setting a primary preference. However, some cases may call for you to change that. When that happens, you can customize the player and have it set up your way.
Once you have uploaded the cloud-hosted player library onto the <head> tag of your webpage, the next step is to upload the embedded code. First, create a <div> tag in the <body> where the JWPlayer must appear. Call the setup() with the playlist property to call the player in the targeted <div>.
Below is an example of a sample setup() code that is provided by JWPlayer devs themselves:
jwplayer("myElement").setup({
"playlist": "https://example.com/myVideo.mp4",
"height": 360,
"width": 640,
"autostart": "viewable",
"advertising": {
"client": "vast",
"tag": "http://adserver.com/vastTag.xml"
}
});There are several different properties and advanced options that the setup() block can contain. These can be nested such as type which is necessary when the media URL does not contain the correct extension.
You can either call use a self-hosted player and customize and tailor it according to how you see fit, or use JWPlayer’s player and make one for yourself. If you choose the latter, you will simply need to add the Cloud Hosted Player Library block of code in the <head> tag of your webpage.
HLS and DASH adaptive streaming, are adaptive bitrate protocols. One user can view a video using their Android or Apple device with an FHD resolution and the same user can go outside and watch the video easily on a lower-quality resolution. The adaptive nature of these two protocols allow that whereas they also hold their slight differences. Whichever protocol you decide to go for, JWPlayer will make it possible.
Verdict
Embedding an HTML5 video player using HLS and DASH adaptive streaming quite easy with JWPlayer. It is more or less like embedding a Youtube video, however, JWPlayer’s amazing and easy to grasp user interface makes it not so difficult for even beginner level coders.





