Check when a website last modified using (document.lastmodified)
There are a lot of users on the internet who want to check the ‘last modified’ date of a website. This might be useful when a user is analyzing the website or wants to know when the website was last updated for his personal reasons.

There are several different ways through which you can check when a specific website was updated or modified. Here, modified/updates mean that the website’s content or its layout was changed by the website owners or developers. You can instantly check the modified date using ‘document.lastModified’ command or you can even set up alerts on Google to do the job for you so that you receive the notification right on your email.
How check when a Website was Last Modified?
Here are some of the ways through which you can check the date instantly or set up the alerts accordingly.
- Using the JavaScript command to check the date instantly.
- Using HTTP headers after analyzing the website.
- Using XML Sitemap by opening the website’s sitemap and checking the LastModified date.
- Using Google Search by passing additional parameters to the search engine.
- Using the Internet Archive. The last modified date might not be exact but it will give you a rough idea.
- Using third-party alternatives which provide their services either for free or paid.
Before we move on to the solutions, we assume that you have a proper browser installed on your computer such as Chrome or Firefox. Furthermore, the exact URL of the site will be required to visit it.
Method 1: Using document.lastModified
JavaScript has a nifty command which you can use to check the last update date of any website. This can be executed two ways; either you can execute the command right inside the address bar at the top or you can open the console of the browser against the website and execute the command there. We will go through both the methods starting with the address bar.
- Navigate to the website which you want to analyze. Now, click on the address bar present at the top and remove all the text from there.
- Now type the following command by hand. We came across several cases where copy-pasting the command doesn’t work because Chrome removes the keyword ‘javascript’.
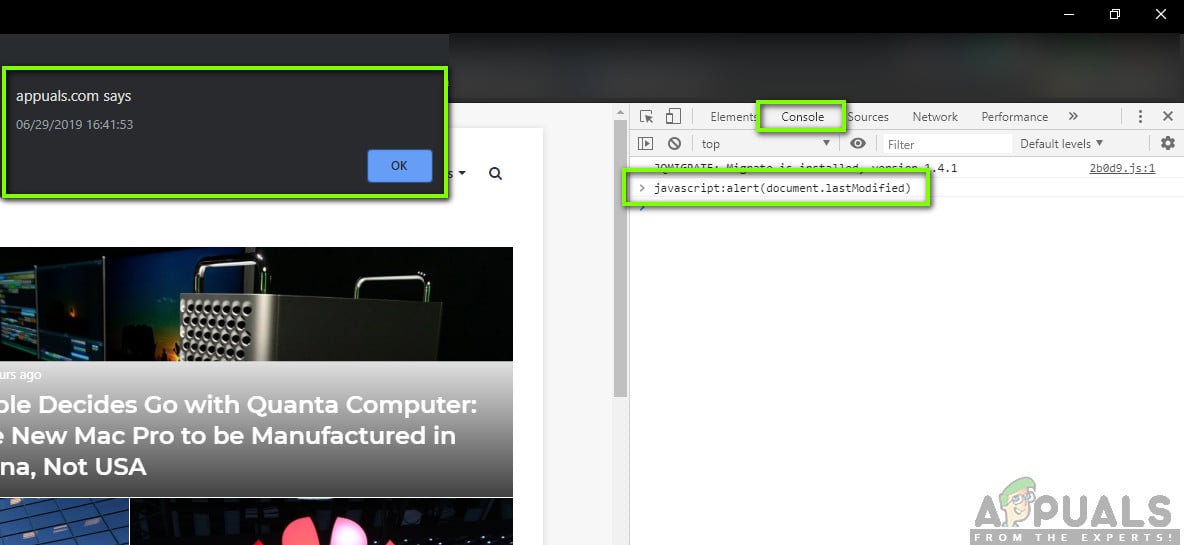
javascript:alert(document.lastModified)
- Now press Enter. A JavaScript notification box will come forward giving you the date when the website was last modified.
Another way to execute the command is through the console of your web browser while the website is open at the background. Follow the steps below:
- Open the website and click on F12 or Ctrl + Shift + J to access the developer tools (you can replicate the steps for any other browser by going through its documentation).
- Now, navigate to console and then execute the following command:
javascript:alert(document.lastModified)
- Like in the previous way, a small window will come forth informing you about the date when the website was last modified.

Method 2: Using Sitemap.XML
Sitemaps allow the website owners to inform crawlers on the web that some of their URLs are available to be crawled into. There are also additional options in sitemaps which allow the webmasters to include other different information as well such as when it was last updated or how much the web page is updated over time (frequency). We will leverage this and try to extract the last updated dates using this method.
Note: It should be noted that not all web pages may have the last modified date using sitemaps. If you can’t find it, move on to the other solutions listed below.
- Navigate to the website which you want to check.
- Now, append the following address in front of the web address which you have typed in the address bar.
/sitemap_index.xml
For example, check the following code:
Before: appuals.com After: appuals.com/sitemap_index.xml
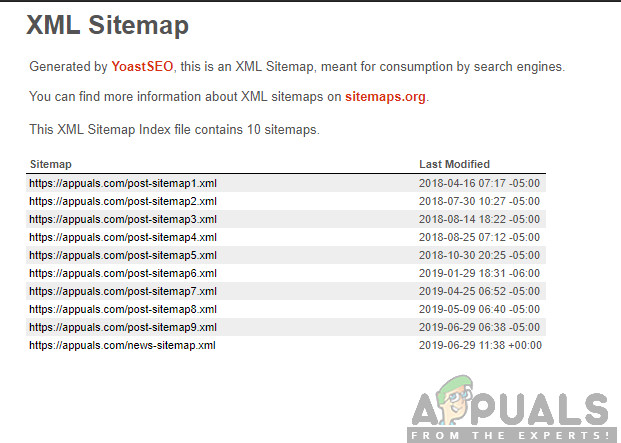
- Here, a table will come forward which will list all the sitemaps that the website has along with the last modified date.

Note: This might not give an accurate representation but it will give the user an idea.
Solution 3: Using Archive.org
Another useful method to get an idea when a website was last modified is checking the Internet Archive. The Internet Archive (also known as the Wayback Machine) can give you a rough idea when the website was last updated or if it is currently being updated frequently. Do note that this will not give you the ‘exact’ date when the website was updated like we got using JavaScript but it might provide you a rough idea.
The idea behind Archive is that it takes screenshots of different websites and their contents through the web and saves them with time. You can easily check the metadata or check the archived copy of the site.
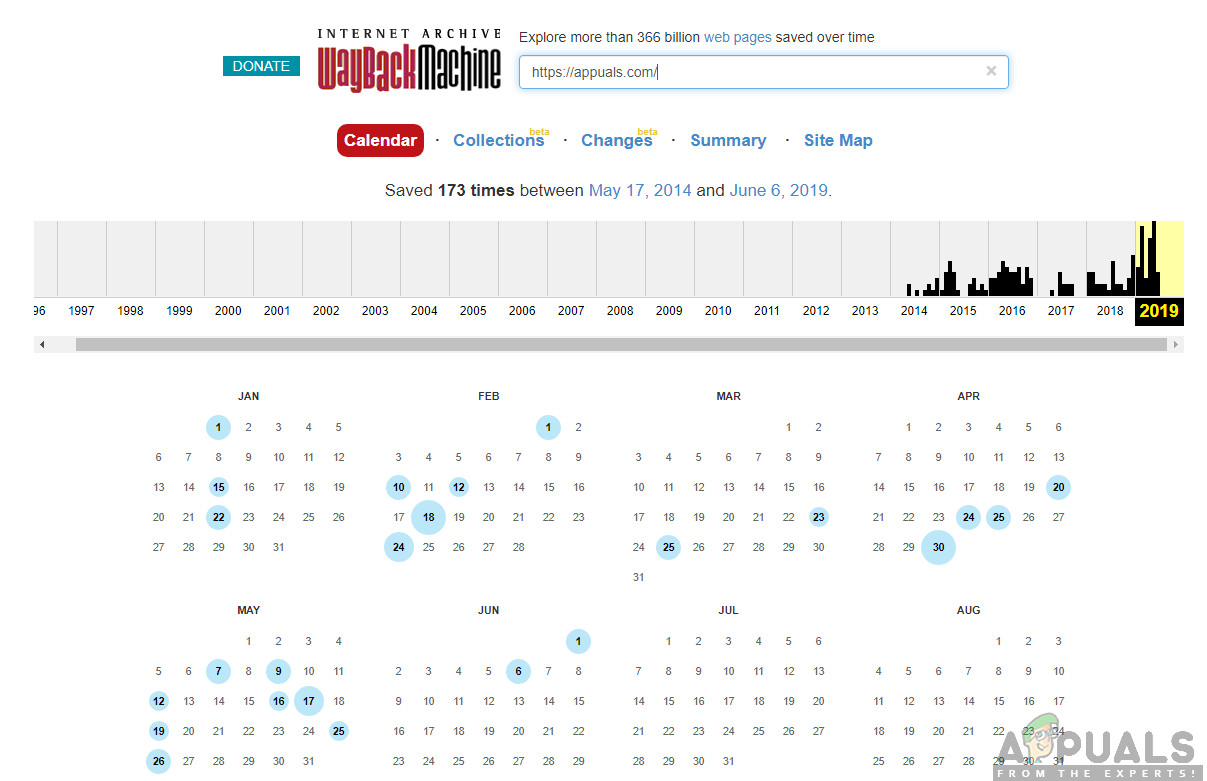
- Navigate to Archive’s official website and enter the website’s address in the address bar present at the top along with the https as well.
- Now, the metadata will come forward from where you can get an idea of the last updated date or you can select the option of archived websites as well.

Method 4: Creating Google Alerts
If you want to be instantly notified about a website when it is updated by the owners or developers, you can opt for Google Alerts. Google Alerts is a service which allows users to check the change in content. This usually occurs when Google’s crawlers crawl the website and see additional content added. Then, they will notify the user by sending an email to the user’s email address which is registered in Google Alerts. Do note that this will not provide you the last modified date but it will provide future alerts if there are any modifications done.
- Navigate to the official Google Alerts You might be asked to sign into the account so make sure that you do.
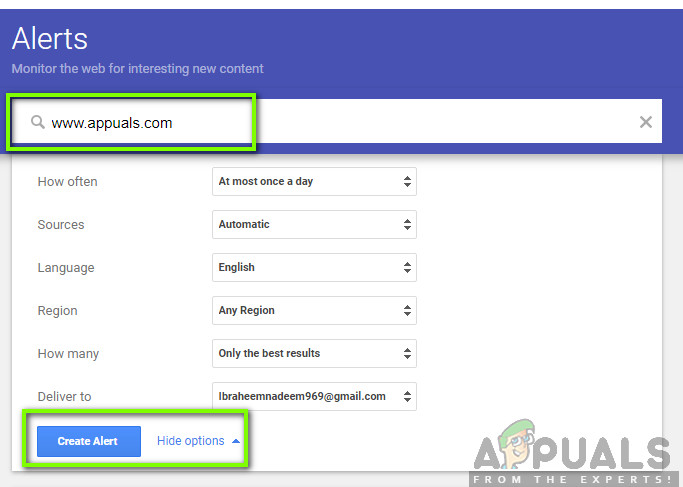
- Now, you have to create an alert for the website. Enter the website’s address in the address bar at the top and click on Create Alert.

Creating Google Alert for Website
- You can even click on Show options to allow you to change the default settings. After you create an alert, you will get emails like the one down below about updates of the website. You can always remove the alerts in the future by removing them from your Google Alerts.

Google Alert for Website





