How to Add Google Driving Directions to your Website
Google Maps is a smart mapping service that offers many useful features, including Travel Planning, BUS Routes, Traffic Indicators, Driving Directions, and a Distance Calculator. You can view maps in different modes like Satellite, Real-Time, and Hybrid. You may have noticed these maps embedded across numerous websites, especially on Contact Us pages. When you search for a company or organization on Google, you will often see the map and the business information displayed on the right side of the results page.

In this guide, we’ll cover various ways you can use Google Maps for your business or website. Besides the basic method of embedding Google Maps, I’ll also show you how to create a simple HTML form where users can just enter their address to get directions directly to your business. This way, visitors won’t have to search on Google or leave your website to access Google Maps.
How to Embed Google Maps on Your Website
If you just want to show your location or a specific route to your visitors, embedding Google Maps is very straightforward. Follow these steps to add your location or route:
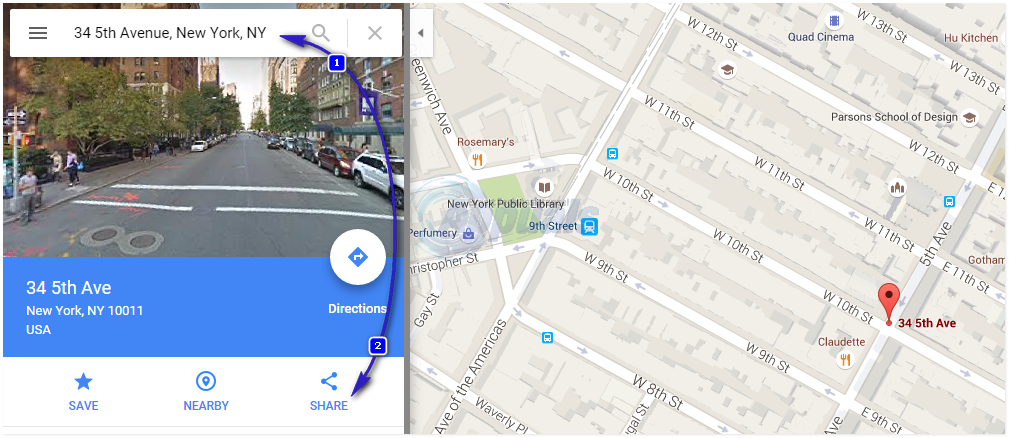
1. Visit Google Maps and enter the address or route you want to display in the search box.

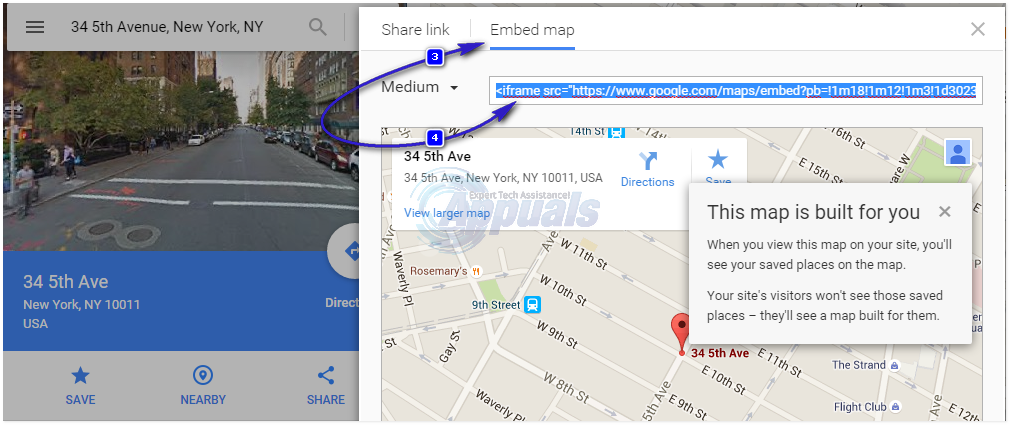
2. After you search and find the correct place, click the SHARE button (step 2), then choose the option to embed the map. Copy the code that starts with “<iframe“.

3. You can also adjust the size of the map from the drop-down menu and try different dimensions until you find one that looks best for your site. Paste this code into the page where you want the map to appear.

This is how the map will look once it’s embedded on your website. This method is widely used because it gives users a visual reference for your location, which is more helpful than just posting an address as plain text.
How to Add a Google Maps Directions Form
If your visitors want directions to your business, they usually have to click the “Directions” button on a map, which opens a new window where they manually type in their address. Instead, you can make this process easier by creating a simple form right on your website. This way, users can enter their starting address and get directions to your location instantly—they don’t have to be redirected and do extra steps.
You can add a Google Driving Directions form anywhere on your blog or website by placing a bit of HTML code in the page’s source code. With this form, your visitor will see a text box where they can input their starting address and a button to generate directions. Once they submit the form, Google Maps will open showing directions from their address to yours.
Copy and paste the following HTML code into your page:
Enter your starting address:
<input type=”text” name=”saddr” />
<input type=”hidden” name=”daddr” value=”34 5th Avenue, New York, NY” />
<input type=”submit” value=”Get Directions” />
</form>
*In the code above, change* 34 5th Avenue, New York, NY *to your own address.* After you add this code to your website, it will look like this:

Example of a Google Driving Directions Form
Enter your starting address:
Now, your site visitors can easily get step-by-step directions to your business with just a few clicks—no tech knowledge required!